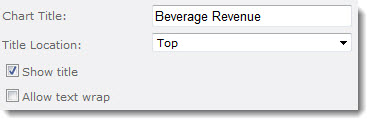
 Chart Title: Enter a title to display with the chart. The following additional title options are available:
Chart Title: Enter a title to display with the chart. The following additional title options are available:
- Title Location: The chart title can be displayed at the top, bottom, left or right of the chart. Titles are always displayed horizontally.
- Show title: This option must be checked for the title to be visible.
- Allow text wrap: Check this option to allow the title text to wrap if it exceeds the chart width. If this option is not checked, the title is truncated.

About CSS
 You can also modify the chart title using CSS. To create Custom CSS using the CSS properties and values below, please make note of the following:
You can also modify the chart title using CSS. To create Custom CSS using the CSS properties and values below, please make note of the following:
| 1. | Custom CSS must be added in a hierarchical structure. The paths noted in the header of each table below indicates the correct structure after which the element to be edited. | Please follow this structure exactly, custom design elements may not appear properly if attributes are not in the correct structure. |
| 2. | CSS Attributes are separated using line breaks and tabs. For example, <MainColor=”Yellow”> should be represented as: |
The final attribute in the path will take precedence over attributes that came before.
|
| 3. | CSS Values which are represented by italicized text should be replaced with the appropriate value described in the Description column. | |
See also: