There are several ways to change the visual appearance and style of the Calendar Plus Web Part. By default, Calendar Plus renders the user interface using a default calendar skin. However, the look and feel of the Web Part can be further customized by editing the custom CSS file in the tool pane of the Web Part.
- Do one of the following:
- To use a default style calendar skin, select Default Calendar Skin and select a skin.
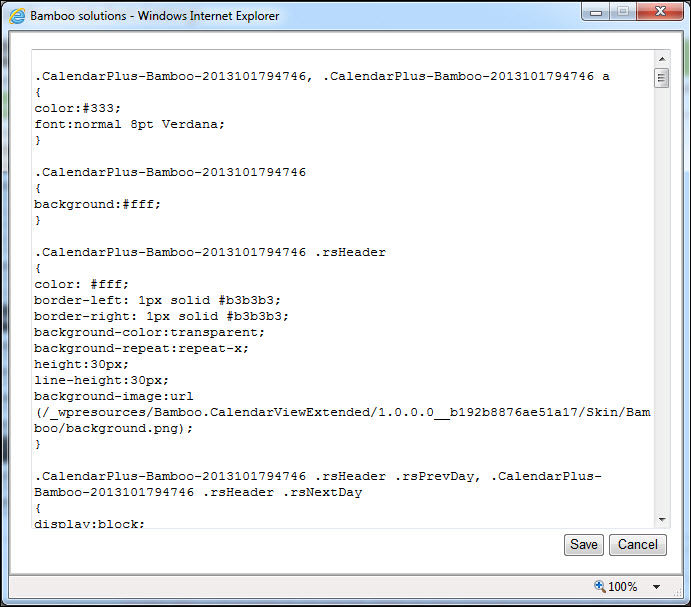
- To customize the style of the Web Part, select Create Custom CSS and click the Edit button. The text editor opens and displays the default CSS styles. Make any changes to the applicable the style selectors.

- Select ‘yes’ or ‘no’ from the drop-down box to Draw Item Cell Borders.
-
Click Save and confirm the prompt to save your changes.
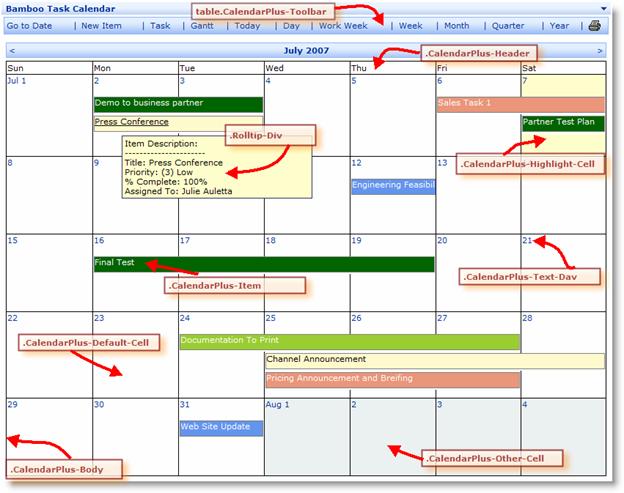
The Calendar Plus Web Part uses the following class selectors to define each elements of the calendar.
WARNING: Notice that the CSS class names have a number attached to them (see highlighted number in the example below). This is to uniquely identify a CSS Class for a particular instance of the Web Part. It is strongly recommended that you do not change this number.
Example: CalendarPlus-Bamboo-2010830131417

The default CSS style for the Calendar Plus Web Part is listed here.
Note: Please see the Knowledge Base section on our web site for additional hints and tips on how to use the CSS style sheet with the Calendar Plus Web Part. For additional reference, see an example of CSS.