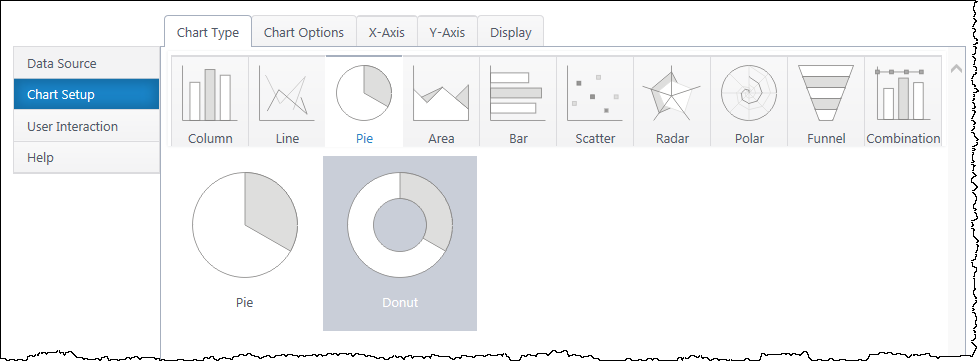
Pie charts are great for comparing multiple categories. Users have an option to use either the pie chart or dounut chart.

Both charts can compare an x-axis category by one y-axis value. Standard pie charts can also display a single (Category) Axis chart, which counts the occurrence of each category of items in the x-axis. No y-axis is needed for a single category axis chart.
Donut charts cannot display single category axis charts, but they can display two y-axis series as two donut rings. This is helpful for comparing the same category across two values.
If you haven’t yet, select a data source.
As you’re building your chart, use the Preview button in the upper right to check your work in progress.
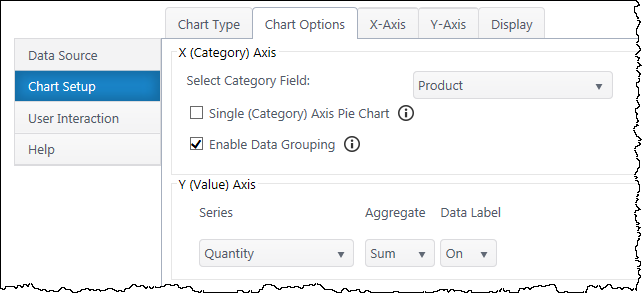
Chart Options (Choose X & Y Axis)

X (Category) Axis
Select Category Field – Select which column of categories you would like to compare. The dropdown list will auto-populate with columns from your data source.
Single (Category) Axis – This toggles the option to count the number of items in each category in the x-axis data set. This precludes using a Y axis series. Only available for standard pie charts, not donut charts
Enable Data Grouping – Group x values of the same category. Typically, you want grouping enabled. If off, each individual data point will be a separate slice.
Y (Value) Axis
Series – Specify what value you would like to compare between the categories. If using a donut chart, you may add one additional y-axis series.
Aggregate – If you have enabled grouping on the x-axis, aggregate the y-axis data you are comparing (sum, first, min, max, average, count). By default, chart plus compares the sum of y values.
Data Label – Toggle data labels for each Y series.
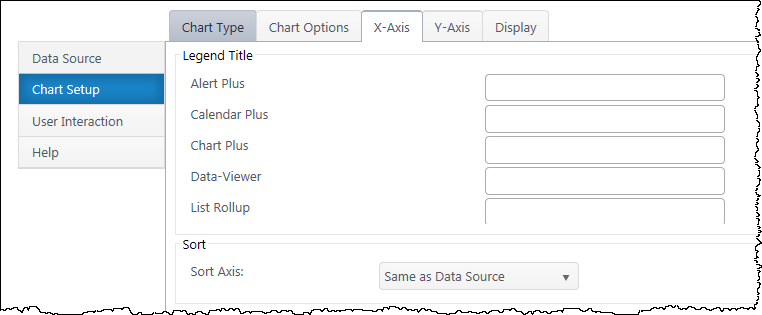
X-Axis Configuration

Data Type Settings – Appears if you select a Date/Time value for the x-axis. Configure how date categories display (date or time) and the scale of the x-axis. “Automatic” sizes the x-axis according to the scale of your dataset.
Legend Title
Legend Title – Customize the legend title text for each category in the x-axis.
Sort
Sort Axis – Specify an ascending or descending sort order for how categories display on the x-axis.
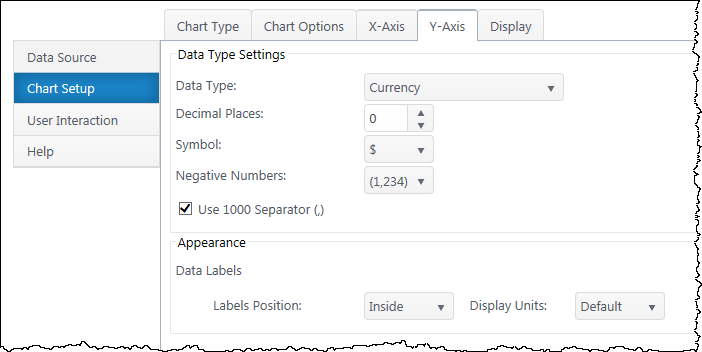
Y-Axis Configuration

Secondary Axis – If you have a secondary y-axis, use the buttons at the top of the Y-Axis tab to switch between axis settings.
Data Type Settings
Data Type – Select a data type for y values (general, number, currency, date, time, percentage, scientific).
Format – Configure details on how Y values will display on the axis and labels. Date types also require you to select the date scale for the y-axis.
Appearance
Data Labels – Customize the location and the display units of data labels.