 When you are configuring Cross List, you have a choice in the tool pane to customize the style of the web part. When you pick “Custom” in the drop-down selector, you can edit the source and/or the CSS.
When you are configuring Cross List, you have a choice in the tool pane to customize the style of the web part. When you pick “Custom” in the drop-down selector, you can edit the source and/or the CSS.
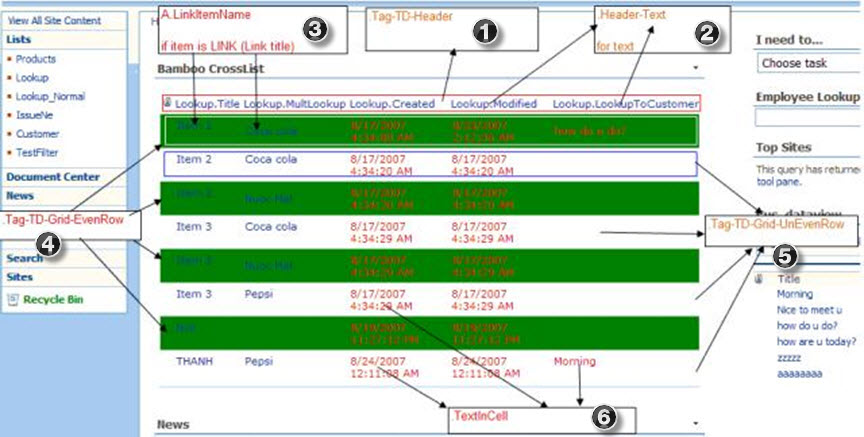
Shown below are the classes that you will use if you need to change the look and feel for that section of the web part.

| No. | Class | Description |
| 1. | Tag-TD-Header | This is the class that controls the Header of the list. |
| 2. | Header-Text | This class controls the look of the header text in the list. |
| 3. | A.LinkItemName | If an item is a link, this class controls the properties. |
| 4. | Tag-TD-Grid-EvenRow | For even rows, use this class. |
| 5. | Tag-TD-Grid-UnEvenRow | For odd rows, use this class. |
| 6. | TextInCell | To modify the text within a cell on the list, use this class. |