| Configuration Infographic | Overview of Configuration Screens |
|---|
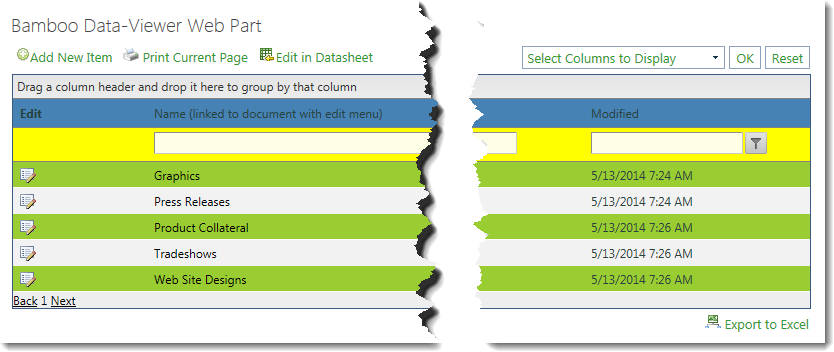
 By default, the Data-Viewer web part renders the user interface using the default CSS styles that are selected in your SharePoint sites, assuming you are inheriting the site theme. The look and feel of the web part can further customized by editing the custom cascading style sheet (CSS) file from the tool pane of the web part.
By default, the Data-Viewer web part renders the user interface using the default CSS styles that are selected in your SharePoint sites, assuming you are inheriting the site theme. The look and feel of the web part can further customized by editing the custom cascading style sheet (CSS) file from the tool pane of the web part.
To customize the style of the Data-Viewer web part:
| Step | Description | |
|---|---|---|
| 1. |
|
|
| 2. |  Click the Define Custom CSS radio button to enable the Edit CSS button Click the Define Custom CSS radio button to enable the Edit CSS button |
|
| 3. |
|
|
| 4. |
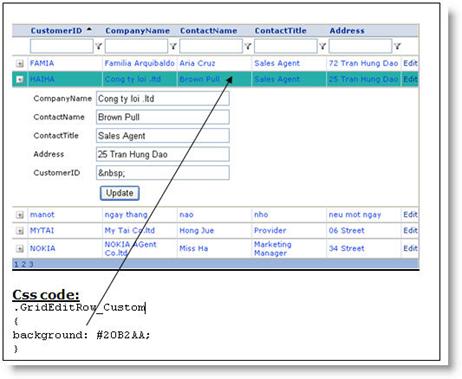
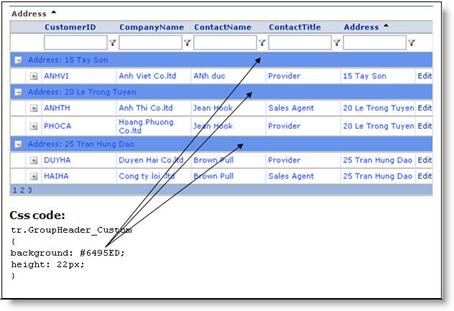
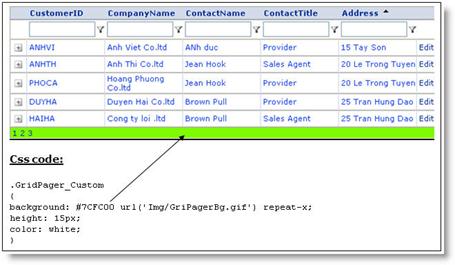
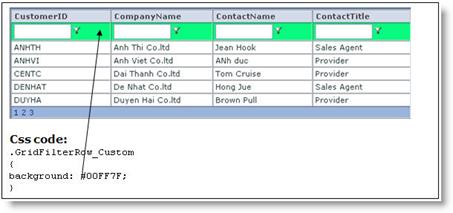
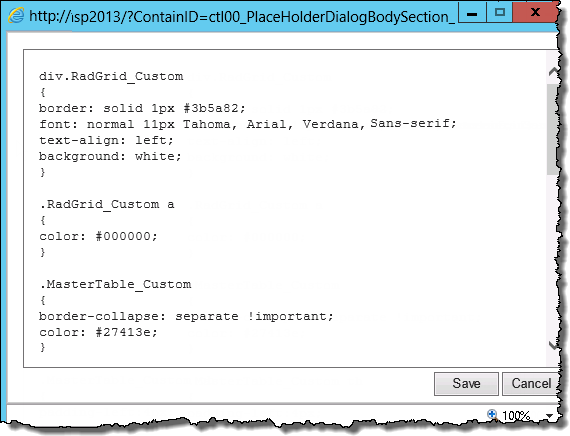
Edit the CSS file as needed.
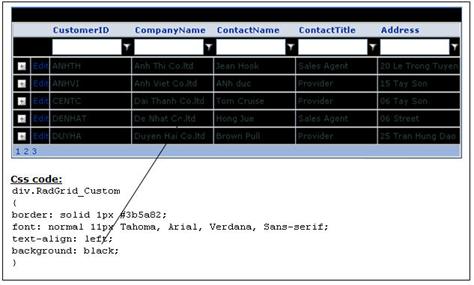
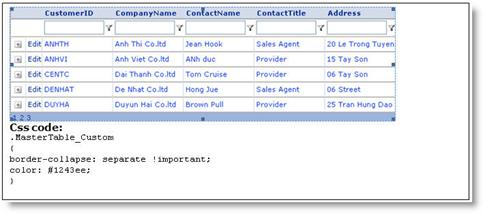
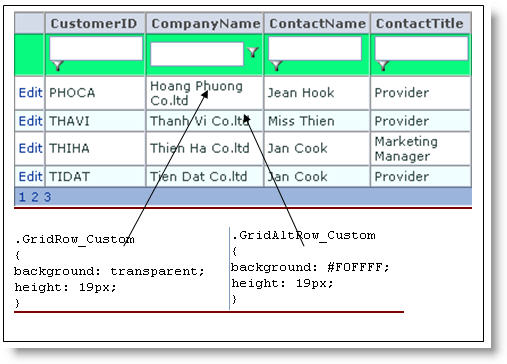
Sample modifications:The Data-Viewer Web Part uses the following class selectors to define each element of the Web Part: Data Grid (the entire grid) For additional information and CSS examples, visit the site W3schools. |
|
| 5. | Click Save to save changes and close the window or click Cancel to close the window without saving any changes. | |
| Configuration Infographic | Overview of Configuration Screens |
|---|
 Click the Look and Feel Settings button under Preferences.
Click the Look and Feel Settings button under Preferences. Click Edit CSS.
Click Edit CSS.