| Return to Configuring Navigators CSS |
|---|
 Add Navigators Tree Menu (not to be confused with Bamboo’s Tree View Menu web part) to the page or the site and configure it as needed. Navigate to the Style library in the parent level of the site collection.
Add Navigators Tree Menu (not to be confused with Bamboo’s Tree View Menu web part) to the page or the site and configure it as needed. Navigate to the Style library in the parent level of the site collection.
| Step | Action | Result |
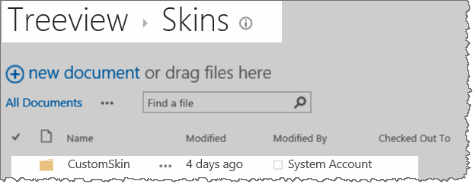
| 1. | Download TreeView.CustomSkin file that belongs to Tree Menu folder. |  |
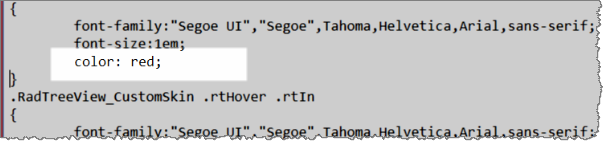
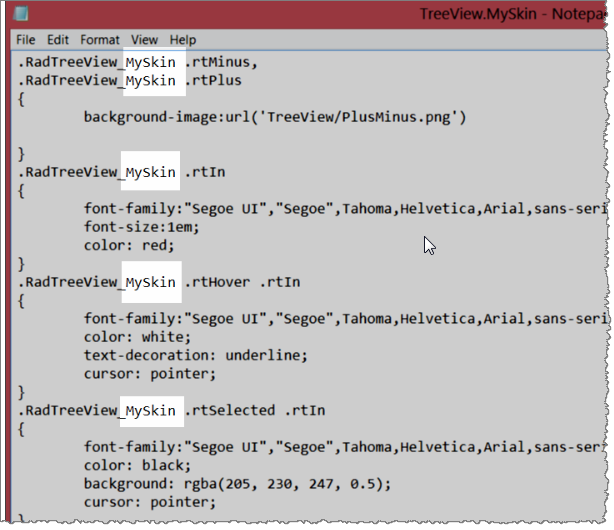
| 2. | Edit CSS code using your CSS Editor or Notepad to change items such as text color. |  |
| 3. | Upload the modified file to the CustomSkin folder. |  |
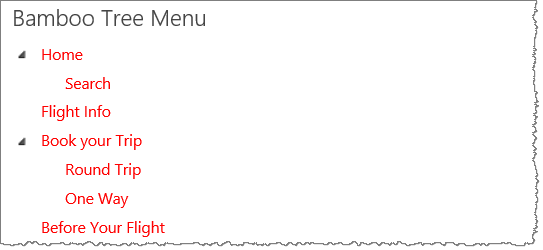
| 4. | On the web part, the text color of the Tree menu is shown with red font. |  |
![]() If you do not use the default Customskin folder do the following:
If you do not use the default Customskin folder do the following:
| Description | Change |
|
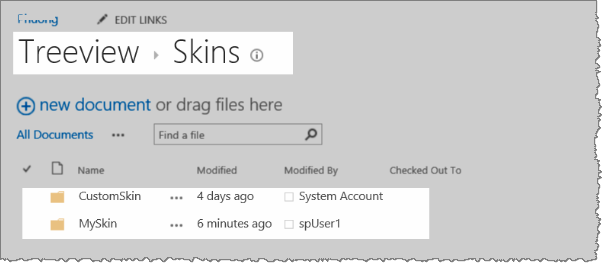
If you decide not to use the default folder (Customskin), you need to create a new folder Myskin at the same level as the Customskin folder and copy the images file and the CSS file to the Myskin folder.
|
 |
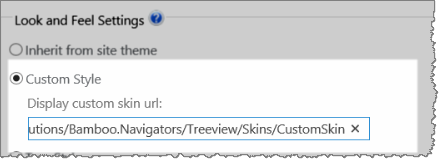
| Also, if you decide to do this, it is also required that you replace all the names of classes in your CSS file from “Customskin” to “Myskin”. |  |
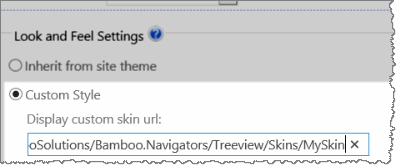
| And it is also required that you change the path to the Myskin folder in the tool pane. |  |