| Return to Configuration Overview |
|---|
If you do not want to use one of the preconfigured calendar skins for Team Calendar styles, you can create a custom style sheet with your own settings.
To use a custom style sheet:
- Change the Select calendar style type setting from Default Calendar Skin to Custom CSS.
- Click the CSS Edit button to open the style sheet editor. Edit your custom style sheet and click Save.
To go back to using a preconfigured skin, change this setting back to Default Calendar Skin.
When you open the style sheet, most of the items are fairly self-explanatory.
| Style | Description |
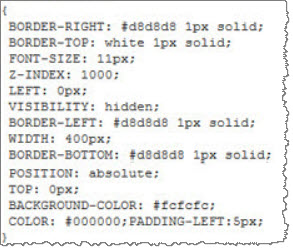
| Depending on whether you want to change just the top or bottom or either of the sides, you have a variety of options for changing the border width and color. |  |
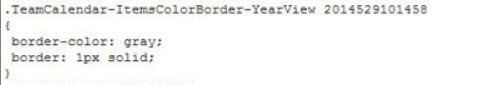
| You can also change the border color for just a year view. |  |
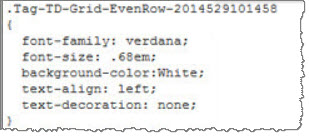
| You can change the font style or background color that appears on all even rows. |  |
| You can change the font color or the size or font family. |  |
| Using this section of the style sheet, you can modify the hover text that appears when a user hovers over content. |  |
| You can change the font size or style of the column headings is by updating this section. |  |
| And if you want all uneven rows to have a different background color, you can update that in this section. |  |