| Overview of Password Configuration settings |
|---|
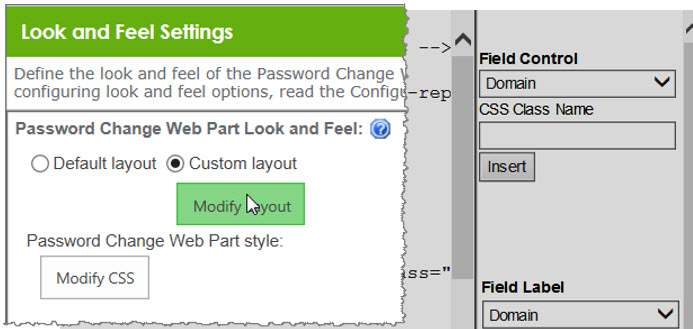
 If you want to create unique CSS class names, click Custom layout to enable the Modify Layout button. Should you define custom classes in the layout HTML Editor, they should be also be added to the CSS class definitions in the CSS Edit window; you access it through the Modify CSS button.
If you want to create unique CSS class names, click Custom layout to enable the Modify Layout button. Should you define custom classes in the layout HTML Editor, they should be also be added to the CSS class definitions in the CSS Edit window; you access it through the Modify CSS button.
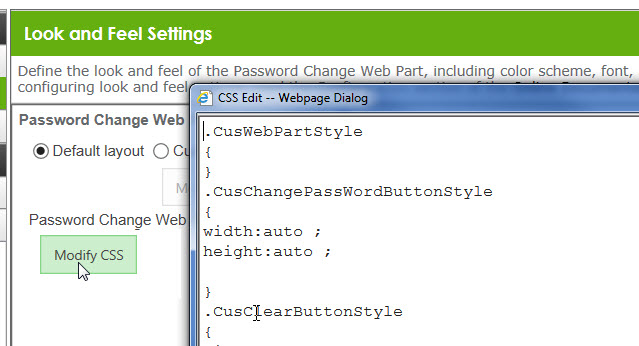
 Each CSS element is listed in the CSS Editor, along with any styles currently defined for it. You can add CSS style attributes as desired to customize how elements are displayed in the web part.
Each CSS element is listed in the CSS Editor, along with any styles currently defined for it. You can add CSS style attributes as desired to customize how elements are displayed in the web part.
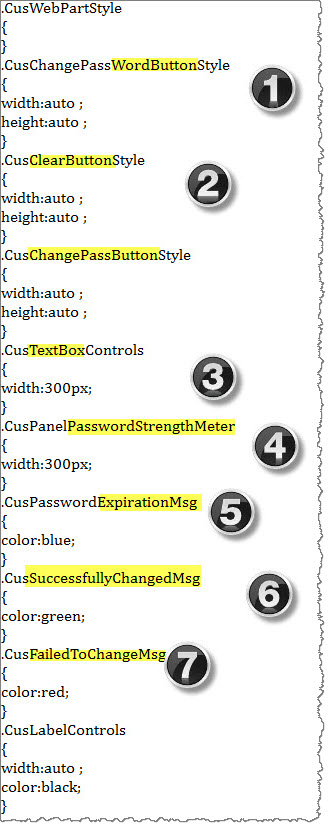
Below is a list of the default CSS classes defined for Password Change:
| Item | Class | Result |  |
| 1. | ChangePassWordButtonStyle | Defines the height and width of the button. | |
| 2. | ClearButtonStyle | Defines the Clear button height and width. | |
| 3. | TextBoxControls | The text box fields are set by default at 300 pixels wide; this lets you increase or decrease the width. | |
| 4. | PanelPasswordStrengthMeter |
Defines the look and feel of the Password Strength Meter.
|
|
| 5. | PasswordExpirationMsg | Defines the font color of the Password Expiration Message. | |
| 6. | SuccessfullyChangedMsg | Defines the font color of the confirmation message seen after successfully changing a password. | |
| 7. | FailedToChangeMsg | Defines the font color of the failure message seen after an unsuccessful attempt to change a password. | |