| Return to Customize Search Criteria Styles |
|---|
Modifying the Style for the default table layout
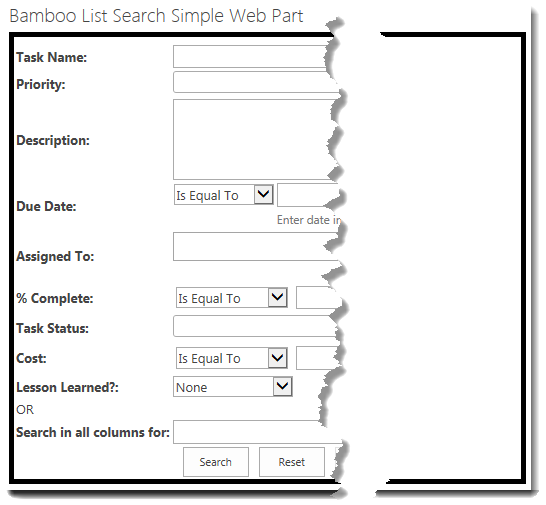
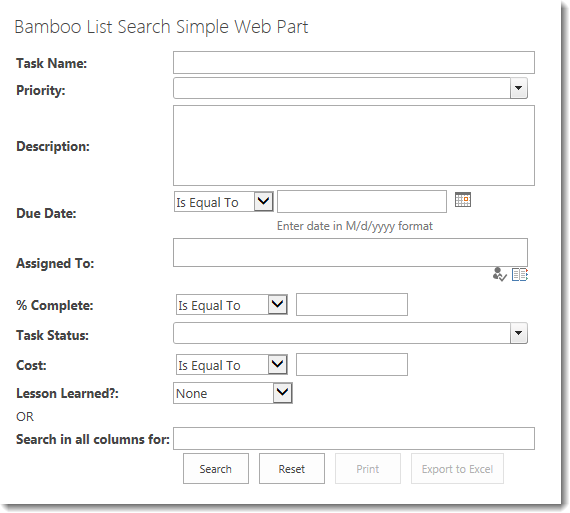
A default Search Criteria style display is shown below.

.LayoutTableStyle is the classes associated with the overall layout. The default setting for that class is:
.LayoutTableStyle
{
width:100% ;
height:auto ;
}
The table below shows examples of common changes possible for Currency columns. Additional examples may also be possible.
| Change | Example |
|---|---|
| To add a border around the search criteria, add a border property. |
For example, make these changes: The result looks like this:
|
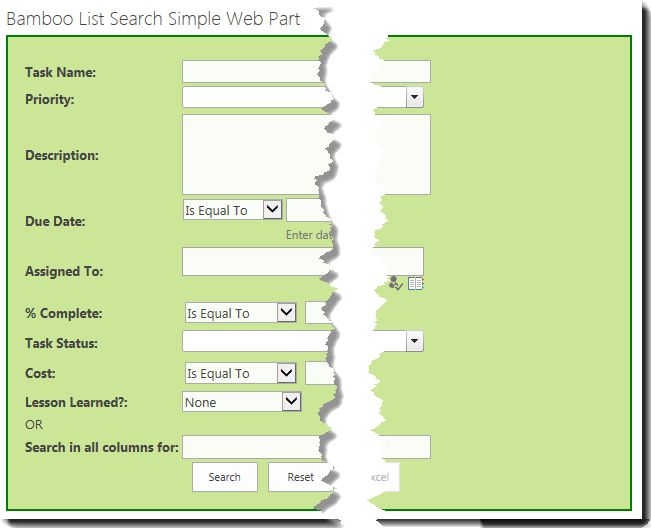
| Add a border, background color, and some padding around the search criteria. |
Make these changes: The result looks like this:
|