
Discussion Board Plus is a useful tool for enhancing collaboration and sharing information in SharePoint without bombarding your team with email. We recognize, however, that the default HTML output of Discussion Board Plus may not meet the needs of all companies. For this reason, Bamboo provides the ability to modify the layout and information displayed to meet your business needs. By modifying the CSS file, you can make a variety of changes, including, but not limited to: text color; change location between text and symbol; and embed an image/icon. Below are a few illustrations of how you can control styling and HTML output in Discussion Board Plus by modifying the CSS and XSL files.
| Step | Action |
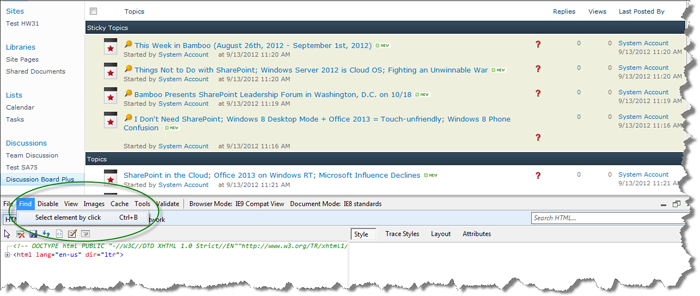
| 1. | From the Discussion Board Plus list, press F12. In the Menu bar, choose the Select element by clicking an item menu. This means the HTML page will automatically focus on the element when you click on any location in the Discussion Board Plus list.
|
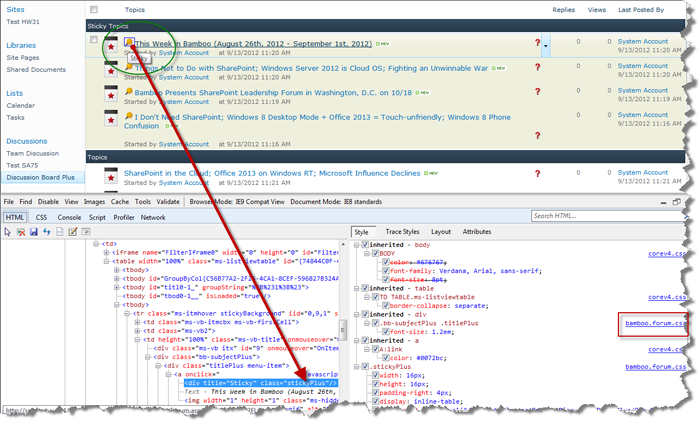
| 2. | In the screen shot here, note the HTML page is highlighting the Sticky element. Remember to copy the class name for later use. The class name can be found near the CSS file name on the Style pane.
For example: class = “stickyPlus” with bamboo.forum.css |
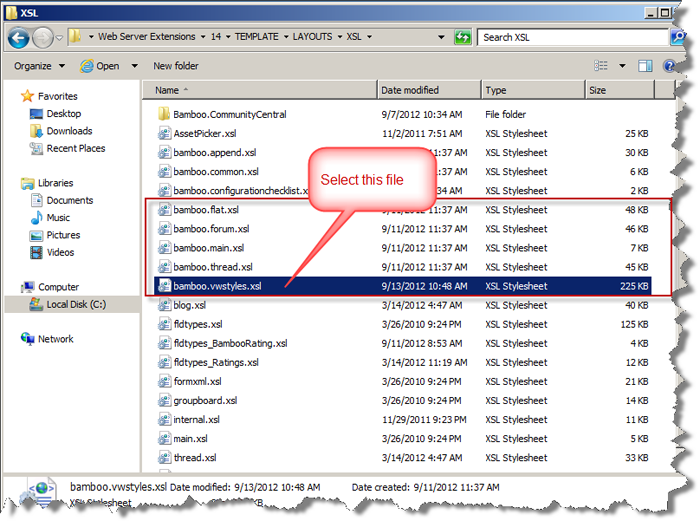
| 3. | Next, you need to go to C: Program FilesCommon FilesMicrosoft SharedWeb Server Extensions14TEMPLATELAYOUTSXSL, where you will find some XSL files related to the Views in Discussion Board Plus list, including: bamboo.flat.xsl; bamboo. append.xsl; bamboo. forum.xsl; bamboo.thread.xsl, and bamboo.vwstyles.xsl.
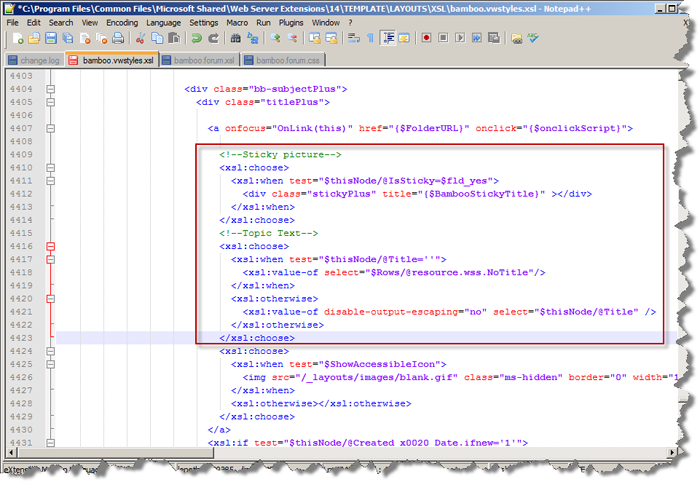
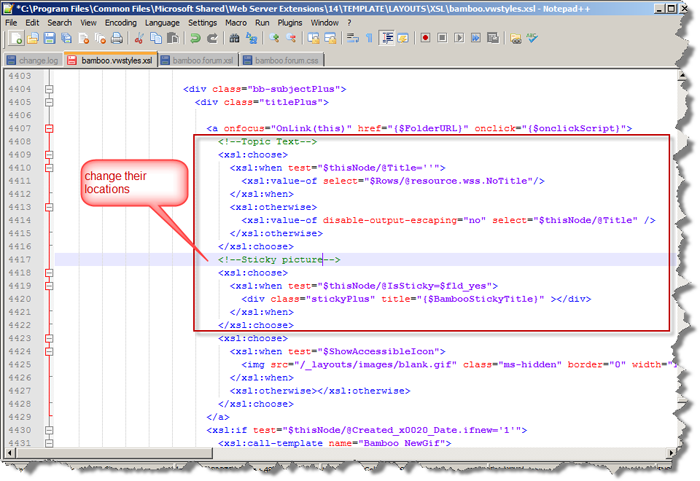
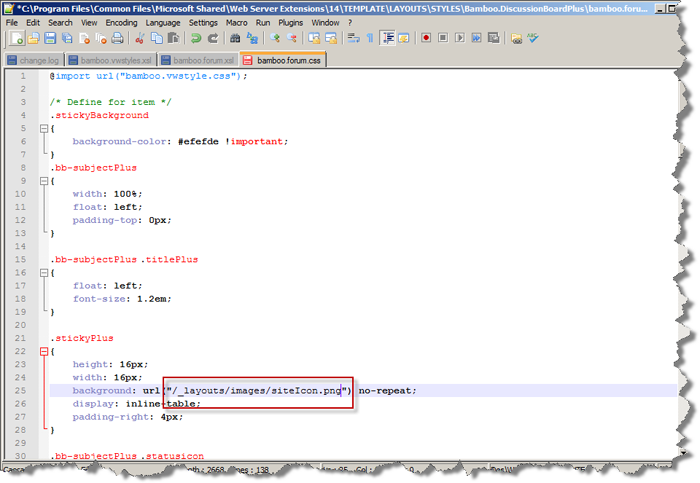
From there, open the bamboo.vwstyles.xsl file and find the class name = “stickyPlus”
|
| 4. | We have 2 locations for class name = “stickyPlus”; you can change the location between text and symbol for them as shown here.
Before changing:
After changing:
|
| 5. | Remember to run the iisreset command line in Command Prompt program:
|
| 6. |
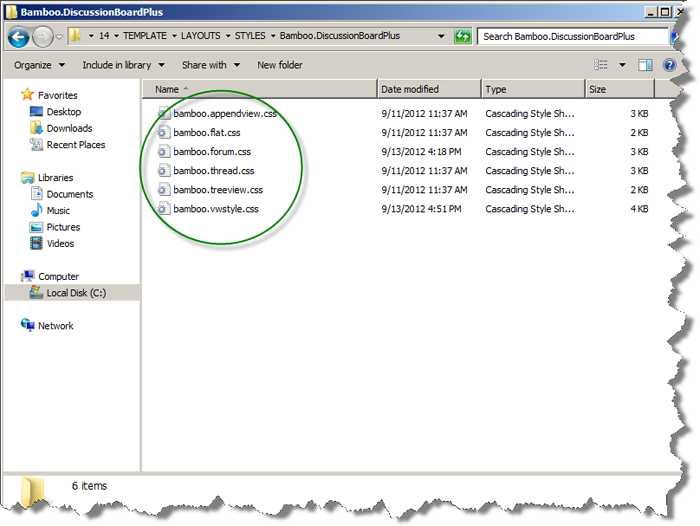
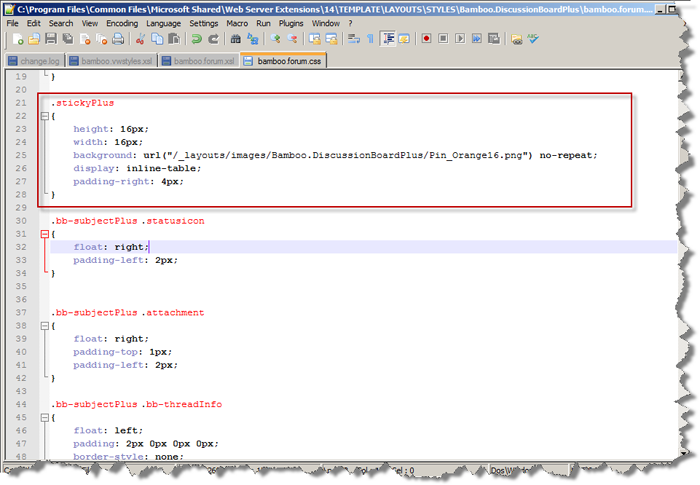
Go to your site and click refresh page, and you will see your changes. You will see some CSS files related to the Views in Discussion Board Plus including: bamboo.flat.css; bamboo. append.css; bamboo. forum.css; bamboo.thread.css, and bamboo.vwstyles.css files. For class name = “stickyPlus”, we have the related bamboo.forum.css file.
|
| 7. | If you want to change the Symbol, go to “C: Program FilesCommon FilesMicrosoft SharedWeb Server Extensions14TEMPLATEIMAGES” where you can choose an image and copy the path into CSS file.
After the change:
|
| 8. | Remember to run the iisreset command line in Command Prompt:
|
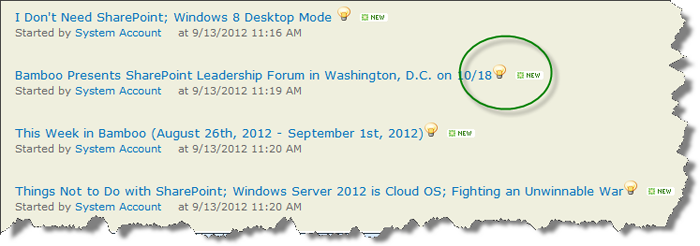
| 9. | Now, go to your site to see your changes:
|