| Configuration Infographic | Overview of Configuration Screens |
|---|
 When applying Conditional Formatting to data displayed in Data-Viewer keep in mind:
When applying Conditional Formatting to data displayed in Data-Viewer keep in mind:
-
Conditional formatting can be applied to both Parent and Nested data sets
-
If you are using Data Viewer 3.6 or earlier you will need to reset the formatting column(s) if the Column Display Settings screen is accessed after formatting rules have been defined.
NOTE: Resetting the conditional formatting column(s) is not required if you are using Data-Viewer 3.7. To find out what version you are using, click here
To configure Data-Viewer to display conditional formatting:
 1. Click the Conditional Formatting button under Data Analysis.
1. Click the Conditional Formatting button under Data Analysis.
NOTE:
This step requires you to have accessed the Data-Viewer Settings screens by clicking the Data Viewer Web Part Settings button in the web parts configuration tool pane.
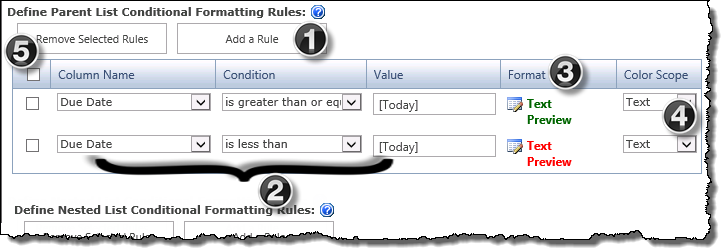
2. Define the desired conditional formatting using the provided tool, shown below.
| # | Function |
|---|---|
 |
|
| 1. |
Click the Add a Rule button for the list you want to analyze (parent or nested).
|
| 2. |
Use the following parameters to build the conditional formatting rule:
|
| 3. |
|
| 4. |
Choose the desired Color Scope for the rule:
Click here to see examples of formatting by each of the color scope options. |
| 5. | To remove a formatting rule, select the check box for the desired rule and click the Remove Selected Rules button. |
|
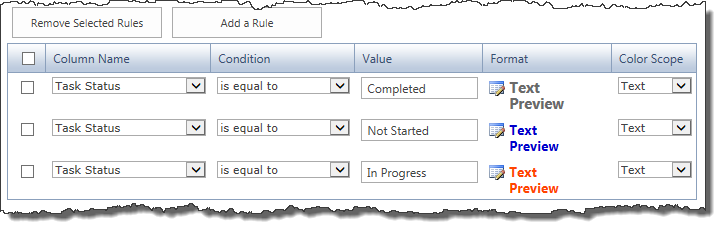
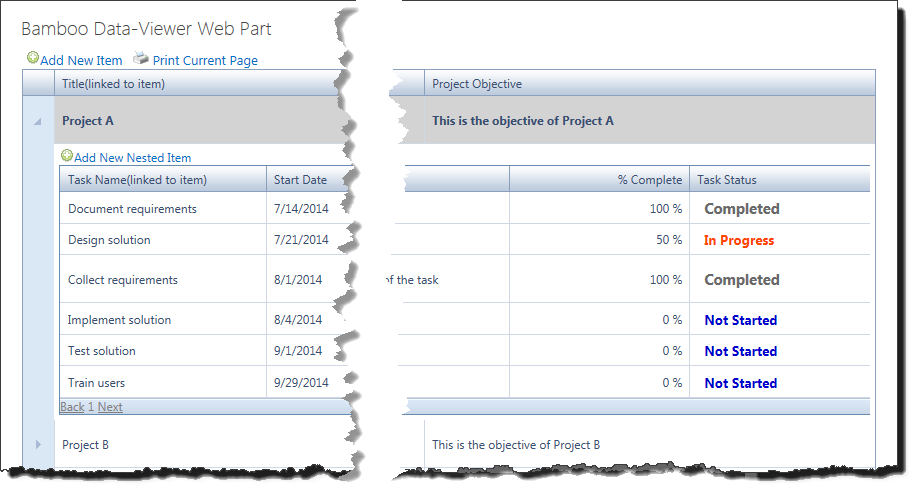
Example:  …and it will look like this in the Data-Viewer display.  |
|
| Configuration Infographic | Overview of Configuration Screens |
|---|
 Select a Condition to use when comparing the value in the selected column to the condition’s value.
Select a Condition to use when comparing the value in the selected column to the condition’s value.