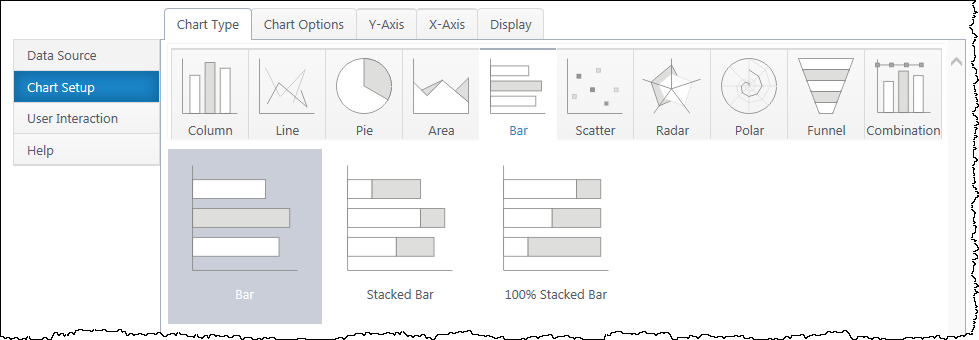
Bar charts are great for comparing multiple categories by one or more value. They are the horizontal version of column charts, but with the axes switched. A bar chart requires an y-axis category and at least one x-axis data series.

Multiple x-axis series will add an additional bar in each y-axis category. Stacked bar charts will stack the bars in each category.
If you haven’t yet, select a data source.
As you’re building your chart, use the Preview button in the upper right to check your work in progress.
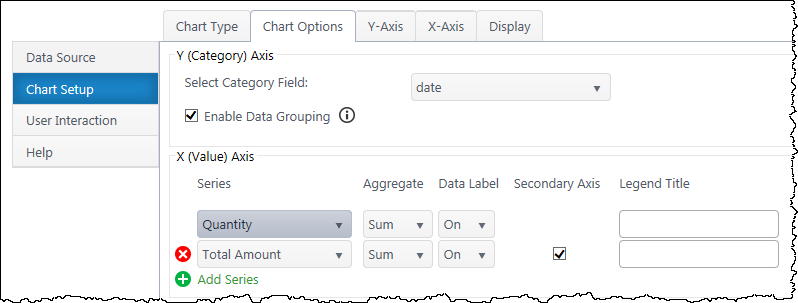
Chart Options (Choose Y & X Axis)

Y (Category) Axis
Select Category Axis – Select which column of categories you would like to compare. The dropdown list will auto-populate with columns from your data source.
Enable Data Grouping – Group y values of the same category. Typically, you want grouping enabled. If off, each individual data point will be a separate bar.
X (Value) Axis
Series – Specify what value you would like to compare between the categories. Add additional X-axis series to compare.
Aggregate – If you have enabled grouping on the y-axis, aggregate the x-axis data you are comparing (sum, first, min, max, average, count). By default, chart plus compares the sum of x values.
Data Label – Toggle data labels for each X series.
Secondary Axis – If using more than one X series, you can add a secondary axis on the top of the chart. The secondary axis will automatically adjust it’s range to include the maximum X value from the series mapped to it.
Legend Title – Customize legend titles for each x-axis series.
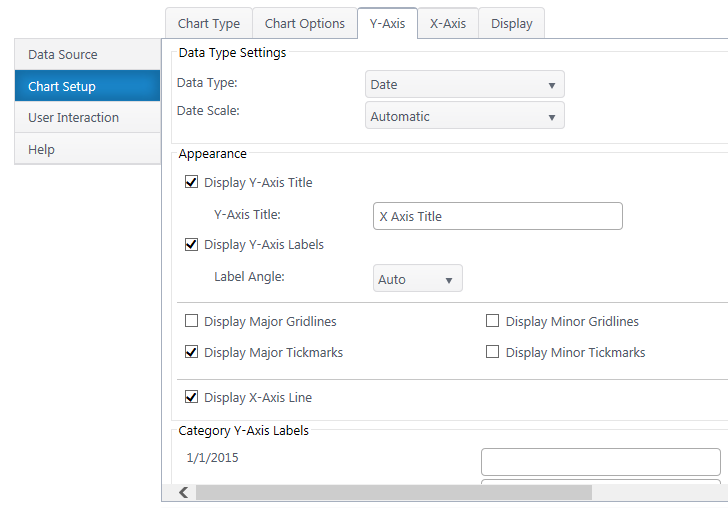
Y-Axis Configuration

Data Type Settings – Appears if you select a Date/Time value for the y-axis. Configure how date categories display (date or time) and the scale of the y-axis. “Automatic” sizes the y-axis according to the scale of your dataset.
Appearance
Y-Axis Title – Toggle title display at top of chart and customize title text.
Y-Axis Labels – Toggle y-axis labels & their display angle.
Gridlines & Tickmarks – Customize which gridlines and tickmarks display along the y-axis.
Display Y-Axis Line – Toggle the y-axis line that runs along the left of the chart between the bars and y-axis labels.
Category Y-Axis labels – Customize category names that appear along the y-axis.
Sort
Sort Axis – Specify an ascending or descending sort order for how categories display on the y-axis.
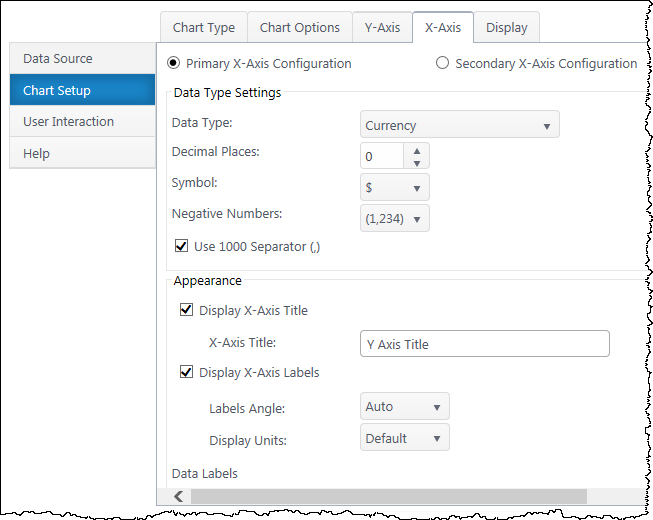
X-Axis Configuration

Secondary Axis – If you have a secondary x-axis, use the buttons at the top of the x-axis tab to switch between axis settings.
Data Type Settings
Data Type – Select a data type for x values (general, number, currency, date, time, percentage, scientific).
Format – Configure details on how X values will display on the axis and labels. Date types also require you to select the date scale for the x-axis.
Appearance
X-Axis Title – Toggle title display at top of chart and customize title text.
X-Axis Labels – Toggle x-axis labels and their display angle & position.
Gridlines & Tickmarks – Customize which gridlines and tickmarks display along the x-axis.
Y-Axis Range – Configure the minimum and maximum values visible on the x-axis. These default to “auto” and adjust to the range of your dataset. Not available for “Date” & “Time” data types or 100% stacked bar.
Display X-Axis Line – Toggle the y-axis line between the x-axis scale and the chart canvas.