| Overview of the Workflow Conductor Studio |
|---|
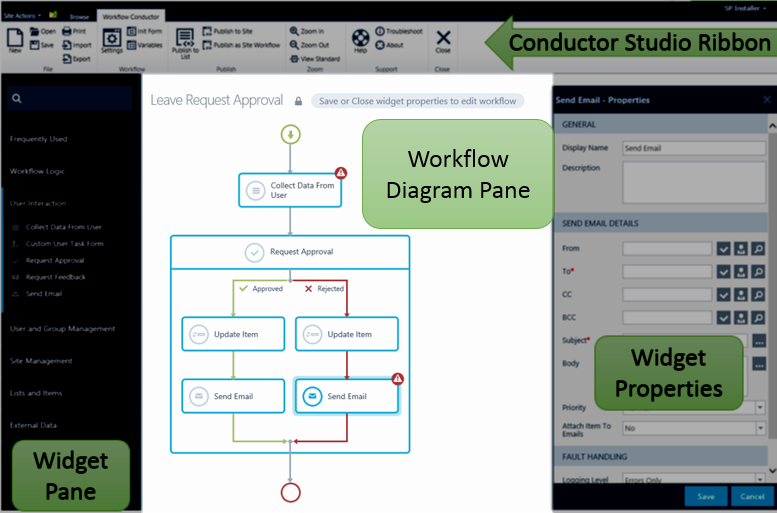
 The center section of Conductor Studio is the workflow diagram pane, where widgets are dropped to create the workflow path.
The center section of Conductor Studio is the workflow diagram pane, where widgets are dropped to create the workflow path.
To add a widget to a workflow, drag it from the widget pane to the workflow diagram pane and drop it to the desired location in the workflow.
Widgets can be dropped before or after any other widget, and in some cases they can even be dropped inside another widget. When a workflow runs, widgets are executed from top to bottom. While some workflows may be a straight sequence of a few steps, certain widgets can be used to create workflows with more complex paths (for example, the Conditional Branch widget).

-
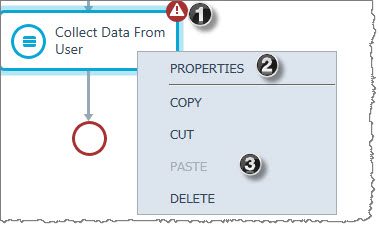
If you see a red warning icon on the upper right corner of the widget, this indicates that the properties option of the widget needs attention. This option is available beginning with Release 4.0; prior to that release, you do not see a warning icon and need to manually check the widget properties to ensure it is ready for use.
-
Right-click on the widget to view the menu where the Properties option is located.
-
Actions you can take with widgets:
To copy, cut, paste or delete a widget, right-click it in the workflow diagram pane and select the option from the shortcut menu.
- Copy and Cut copies the widget to the clipboard retaining any properties you have already configured for the widget.
- Paste a widget that you cut or copied by right-clicking in the desired location in the studio dialog and select Paste. (The Paste option is disabled if the properties are not completed.)
- Delete removes a widget from the workflow studio.
See Also: