Localize Bamboo Applications or Custom Columns
Bamboo applications and custom columns are slightly different than web parts when it comes to localizing/translating. The user interface isn’t confined to a web part, but can exist as site definitions or other custom pages. For example, the configuration of a Bamboo custom column is within the SharePoint list settings area.
The text strings that require translation are located in different files than the strings that appear in a web part.
Changing the language or text for an application or custom column is a multi-step process:
Top
About the Language Files
Text displayed in a Bamboo application may be included in one or both of the following locations:
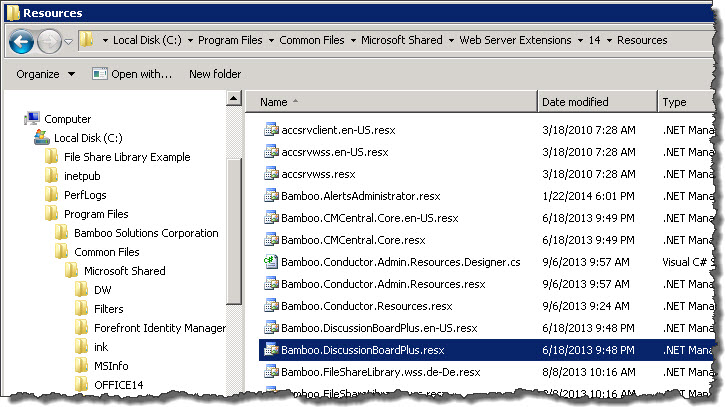
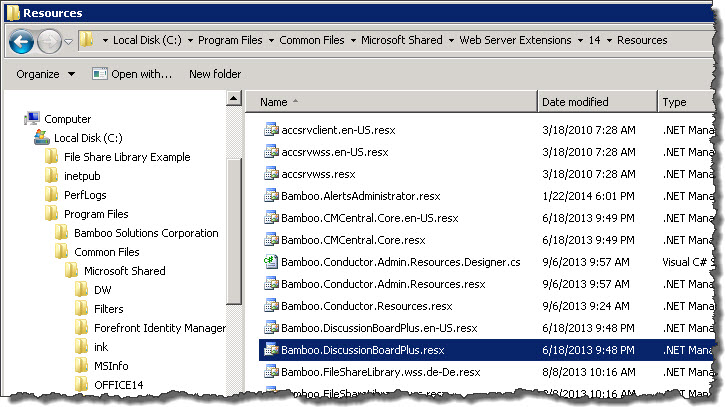
- Provisioning Resources. These resources are located in the 12, 14, or 15 “Hive”, in the Resources folder. The number of the Hive depends on the version of SharePoint you are using (e.g., SP2007 has a 12 Hive, SP2010 has a 14 Hive, and SP2013 has a 15 Hive).

The Bamboo.*.resx files include text used in site features, site definitions, list definitions, and other provisioning resource elements. Any changes you make in these files will apply to new product instances only.
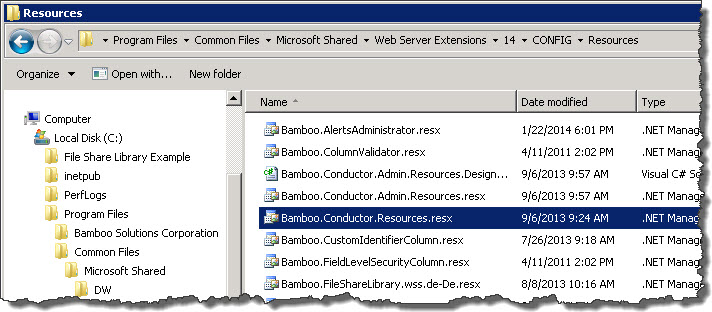
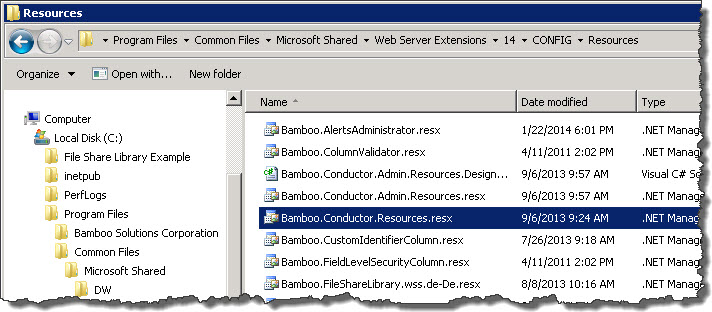
- Application/Runtime Resources. These are also located in the 12, 14, or 15 Hive, but in the CONFIGResources folder.The Bamboo.*.resx file in the CONFIG folder is different than the one included in the Resource folder.
 This one includes text used in application pages, custom site menu actions, navigation elements, and other runtime resources. Any changes you make will apply to new and existing product instances only.
This one includes text used in application pages, custom site menu actions, navigation elements, and other runtime resources. Any changes you make will apply to new and existing product instances only.
In each location, there may be multiple versions of Bamboo.*.resx files with identical content. The different files are provided for English (en-US), German (de-DE), French (fr-FR), and Spanish (es-ES). The content of all files is in English until you translate it to your language. If your site is configured to use a language that does not have a corresponding Bamboo product .resx file, copy an existing file and rename it to include the culture name for that language pack. For example, create a file for Italian by saving the default file as Bamboo.[Product].it-IT.resx. Make your changes to this new file. If your site is configured to use a specific language but you do not have a culture-specific file, the product will use the default Bamboo.[Product].resx file instead.
 IMPORTANT: If you customize one of the default resource files provided with the product, your changes will be overwritten when you upgrade.
IMPORTANT: If you customize one of the default resource files provided with the product, your changes will be overwritten when you upgrade.
To avoid losing customizations, copy the customized file to a different location (not the same folder) before upgrading. After the upgrade is finished, compare the new file with your customized file to incorporate any new entries. Then copy the merged file to the Resources folder. Culture-specific files created for languages that are not provided with the product will not be overwritten during an upgrade, but you still need to incorporate new resource entries.
Top
Editing text in resource files
 IMPORTANT: Before making any changes, back up your original file to a different folder.
IMPORTANT: Before making any changes, back up your original file to a different folder.
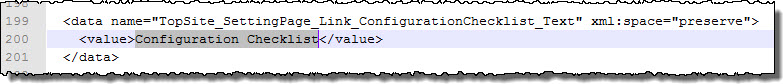
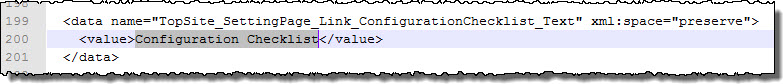
To change text in a resource file, open it in a text editor and locate the text you want to change. Editable text is usually found between the <value></value> tags, as shown in the screen shot below. Do not modify the data tag. If you want to remove text completely, delete only the text; do not delete the <data> or <value> entries from the file, or the server will display an error message. In the example below, the editable text is highlighted in gray.

When you are finished with your changes, save the file and copy it to the appropriate Resources *folder on *all Web front-end servers in your SharePoint farm. Follow the instructions below to make your changes take effect.
Top
Applying Language File Updates
To apply changes to Provisioning Resource Files:
If you modified the provisioning resources file, apply your changes by restarting Web services with the following command on all Web front-end servers.
iisreset
NOTE: changes to provisioning resources affect new instances of the Bamboo product only; existing instances of the product are not updated.
To apply changes to Application/Runtime Resource Files:
If you modified the application/runtime resources file, apply your changes by executing the following stsadm command on all Web front-end servers. This command copies the updated resource file to the App_GlobalResources folder of each Web application. Changes apply to existing product instances and any new instances you create.
stsadm -o CopyAppBinContent
NOTE: Changes apply to EXISTING product instances AND any new instances you create.














 This one includes text used in application pages, custom site menu actions, navigation elements, and other runtime resources. Any changes you make will apply to new and existing product instances only.
This one includes text used in application pages, custom site menu actions, navigation elements, and other runtime resources. Any changes you make will apply to new and existing product instances only.

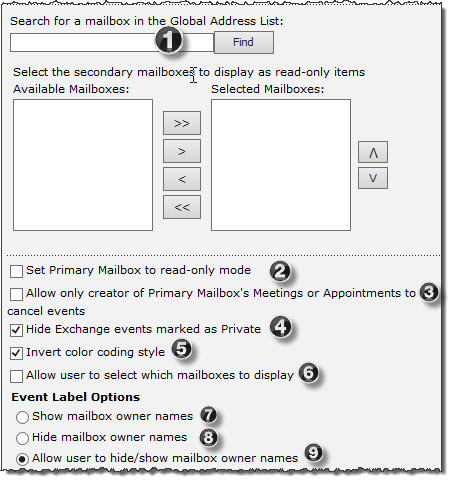
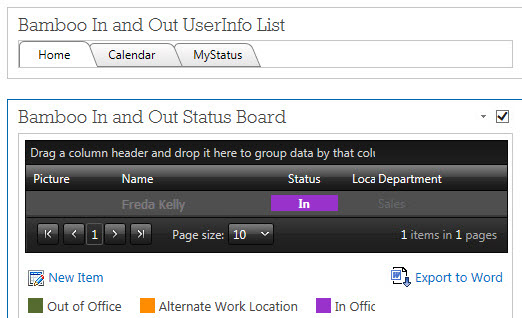
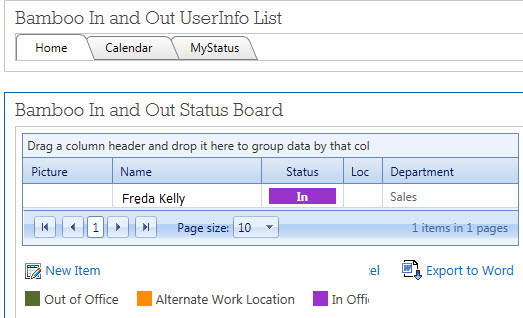
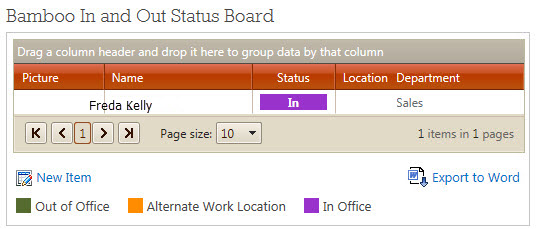
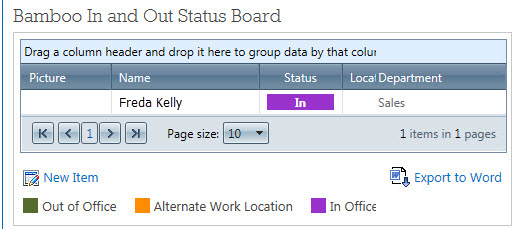
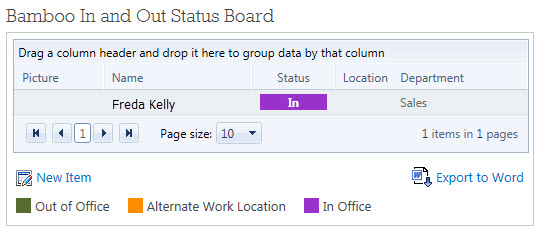
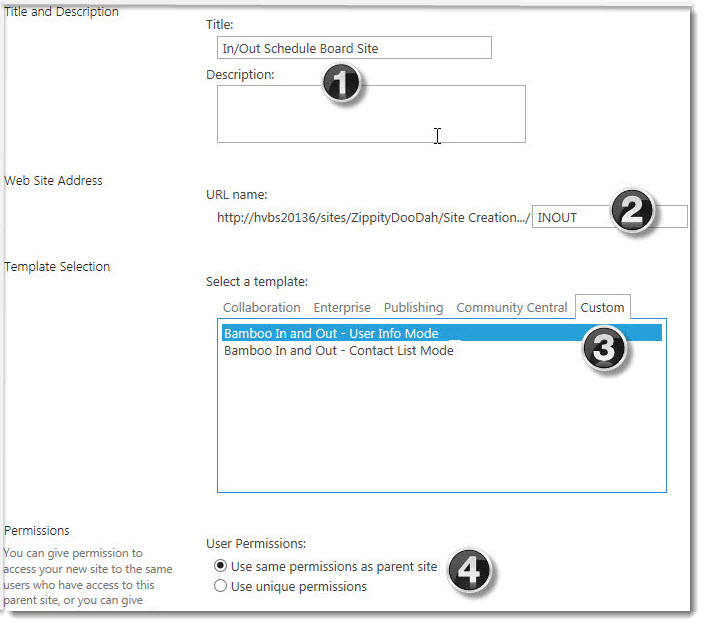
 After In/Out Schedule Board and corresponding site template are installed, you can create a Schedule Board site by using the site template.
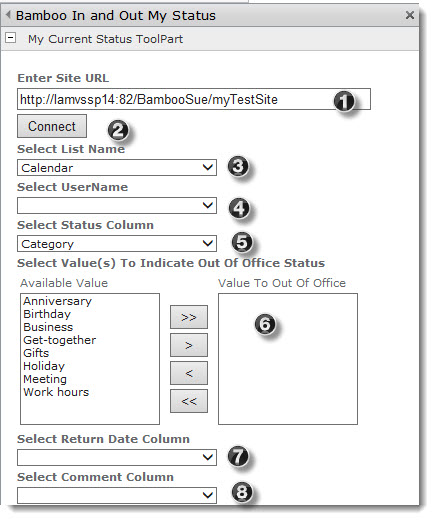
After In/Out Schedule Board and corresponding site template are installed, you can create a Schedule Board site by using the site template. If you are adding the My Status web part to a SharePoint site outside of the In/Out Schedule Board site, it must be configured so it can read and update scheduling information from the site’s lists. To do so, use the following procedure to configure the Web Part from the tool pane.
If you are adding the My Status web part to a SharePoint site outside of the In/Out Schedule Board site, it must be configured so it can read and update scheduling information from the site’s lists. To do so, use the following procedure to configure the Web Part from the tool pane.