About Bamboo product Release Numbers
Overview
Bamboo products have several releases throughout the year. To understand more about the type of releases available, see the Bamboo Solutions Upgrade Policy.
Its important to know what release you have installed on your farm because:
- You can better follow the Release Notes for the product, which tell you about new features and known limitations for each version/release.
- If you are planning to migrate to a new version of SharePoint, you need to make sure you have a certain minimum version/release installed.
- If you need to report an issue to our Support Team, they will need to know what version/release you are using.
Where to find Release Notes
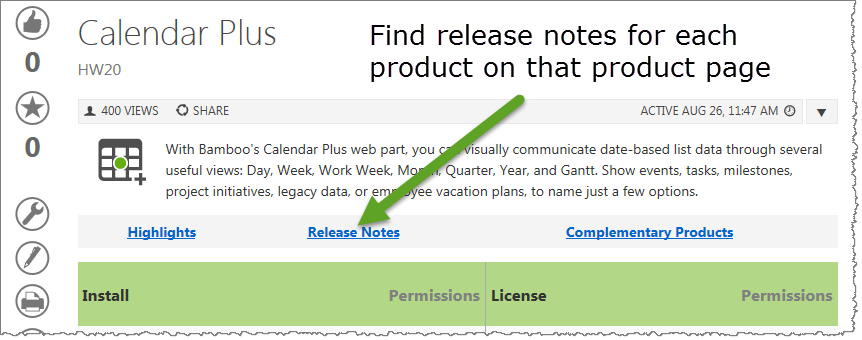
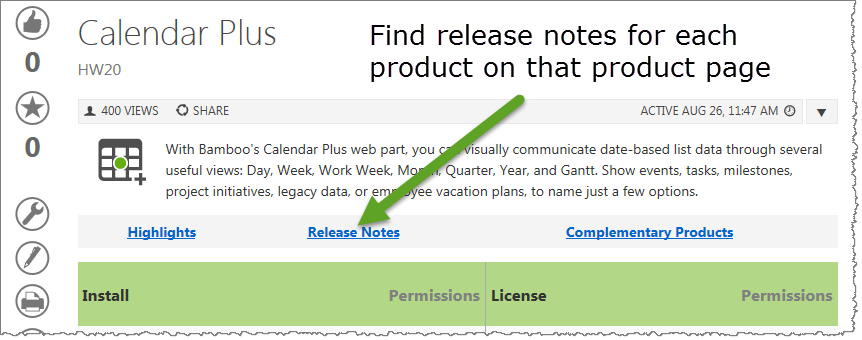
 As you look at each product’s documentation page, you will see there is a link to the Release Notes for that product at the top of the page.
As you look at each product’s documentation page, you will see there is a link to the Release Notes for that product at the top of the page.
Bamboo produces different version numbers of our products for the different SharePoint platforms.
SharePoint 2007 (WSSv3/MOSS) Release Numbers
If you are running SharePoint 2007, the version/release number consists of 4 parts, such as:
R1.2.3.0
- The first digit indicates the Major Release. In the case above, this is “1”.
- The second digit indicates the Minor Release (2 in the example above).
- The third number indicates the build number.
- The fourth number will always be 0 unless you are using SharePoint 2013 (see explanation below).
SharePoint 2010 Release Numbers
If you are running SharePoint 2010 (SharePoint Foundation 2010 or SharePoint Server 2010), the Major Release digit of the installed product’s file version includes a zero (0) in the digit such as:
10.2.3.0
To match your current installed product with the release notes, remove the first zero (0). The end result is version 1.2.3.0.
SharePoint 2013 Release Numbers
If you are running SharePoint 2013 (SharePoint Foundation 2013 or SharePoint Server 2013), the Major Release digit of the installed product’s file version includes a zero (0) and the fourth digit is “2013” such as:
10.2.3.2013
To match your current installed product with the release notes, remove the first zero (0) and the 2013. The end result is version 1.2.3.0.
 When you are configuring Cross List, you have a choice in the tool pane to customize the style of the web part. When you pick “Custom” in the drop-down selector, you can edit the source and/or the CSS.
When you are configuring Cross List, you have a choice in the tool pane to customize the style of the web part. When you pick “Custom” in the drop-down selector, you can edit the source and/or the CSS.
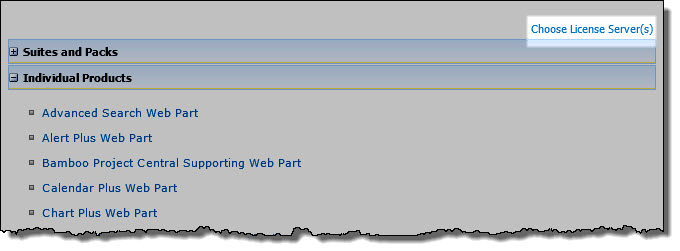
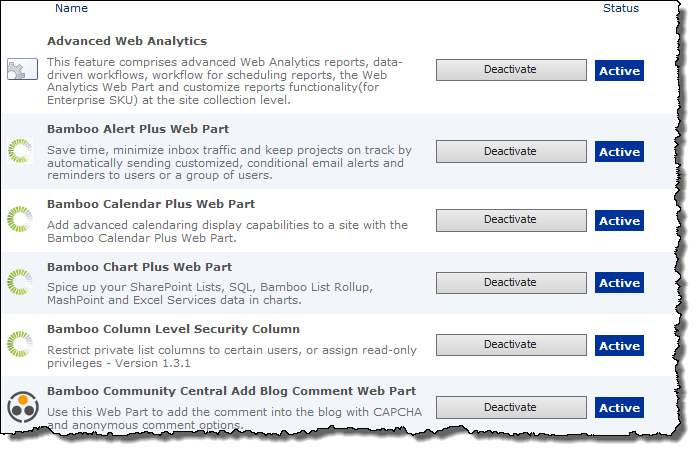
 You will find many of our products complement each other quite nicely saving you the time and trouble to write custom code. With Bamboo at the heart of your SharePoint investment, you gain access to a huge catalog of enhancements, components, and accessories that add the critical functionality your business requires.
You will find many of our products complement each other quite nicely saving you the time and trouble to write custom code. With Bamboo at the heart of your SharePoint investment, you gain access to a huge catalog of enhancements, components, and accessories that add the critical functionality your business requires.







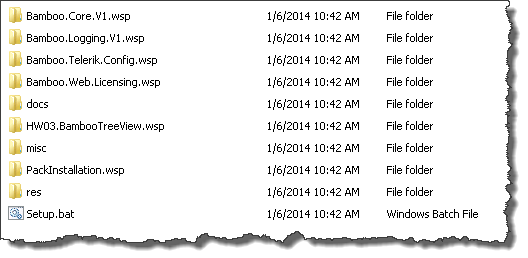
 When you extract the product EXE to a location on your SharePoint server, several folders are created that contain installation files and Setup program configuration files. The root level of the extracted file system includes the file Setup.bat, which launches the Setup program. The list below shows the installation files for the Tree View Web Part, as an example.
When you extract the product EXE to a location on your SharePoint server, several folders are created that contain installation files and Setup program configuration files. The root level of the extracted file system includes the file Setup.bat, which launches the Setup program. The list below shows the installation files for the Tree View Web Part, as an example.
 As you look at each product’s documentation page, you will see there is a link to the Release Notes for that product at the top of the page.
As you look at each product’s documentation page, you will see there is a link to the Release Notes for that product at the top of the page.