Configure Search Criteria
Top
 Each instance of the List Search Simple Web Part can search one SharePoint list or library.
Each instance of the List Search Simple Web Part can search one SharePoint list or library.
In the Search Criteria Configuration settings page, identify the list or library to search and define search criteria.
Top
Select a List or Library to Search
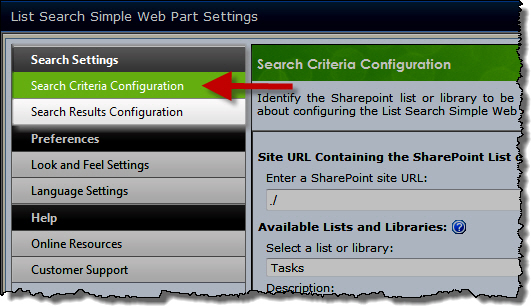
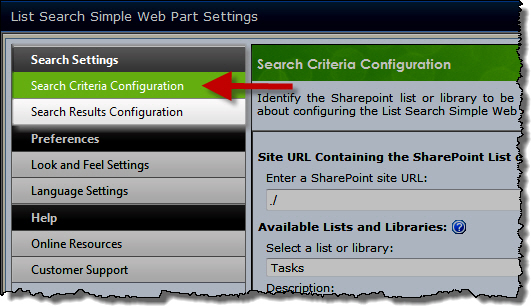
 Click Search Criteria Configuration in the Search Settings section of the List Search Simple Web Part Settings page.
Click Search Criteria Configuration in the Search Settings section of the List Search Simple Web Part Settings page.
| Step |
Action |
| 1. |
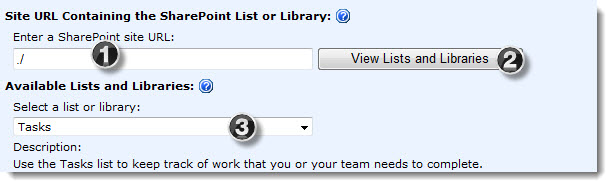
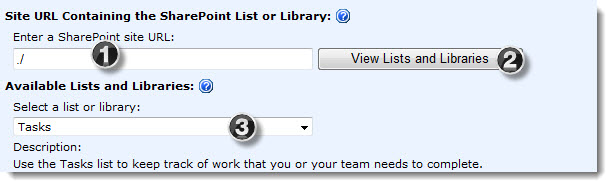
In the Enter a SharePoint site URL box, type the path to the SharePoint site that contains the list or library to search. The site can be part of any site collection in the Web application. Site URLs can be absolute (http://servername/site) or relative (./site).
 Bamboo recommends using a relative URL, especially if the Web application has multiple access points using Alternative Access Mappings (AAM) or if the Web Part will be saved as part of a site template. Bamboo recommends using a relative URL, especially if the Web application has multiple access points using Alternative Access Mappings (AAM) or if the Web Part will be saved as part of a site template.
|
| 2. |
Click the  button to populate the Available Lists and Libraries. button to populate the Available Lists and Libraries. |
| 3. |
In the Select a list or library drop-down list, select the list or library to use as the source for your search. |
Top
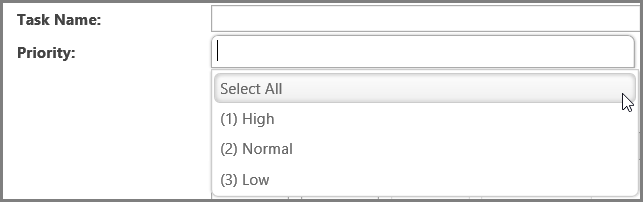
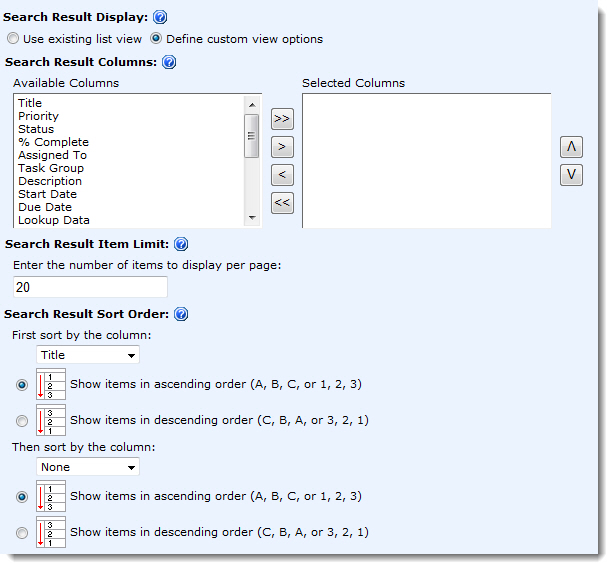
Search Columns
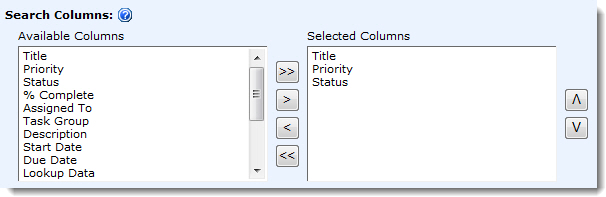
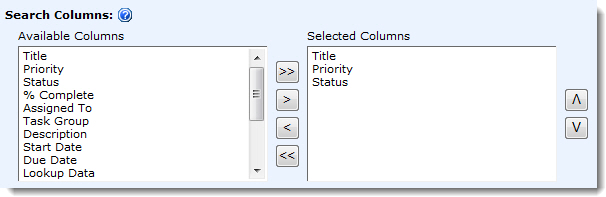
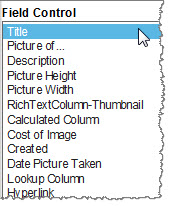
 Select the list or library columns you want users to be able to search.
Select the list or library columns you want users to be able to search.
NOTE: If you do not select any columns, List Search Simple will only display a single column to search all columns (if that option is enabled).
Top
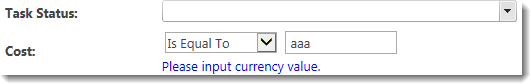
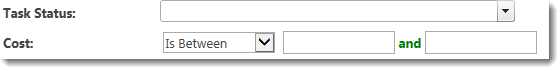
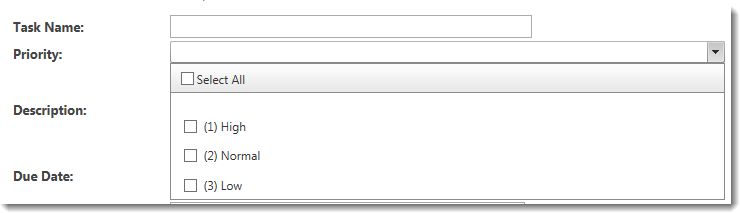
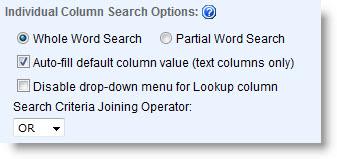
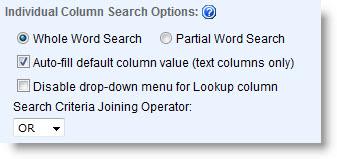
Individual Column Search Options

 IMPORTANT: Bamboo recommends disabling Lookup fields if the lookup list has more than 200 items. Populating the drop-down list for large Lookup columns can slow the performance of the List Search Simple Web Part.
IMPORTANT: Bamboo recommends disabling Lookup fields if the lookup list has more than 200 items. Populating the drop-down list for large Lookup columns can slow the performance of the List Search Simple Web Part.
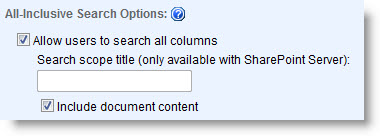
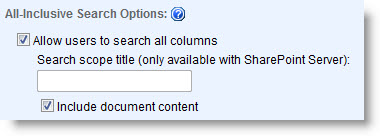
All-Inclusive Search Options
Sometimes users aren’t sure what column to search in. When this is the case, the List Search Simple Web Part can leverage the SharePoint Search service to allow searching in all list or library columns using a single search field.
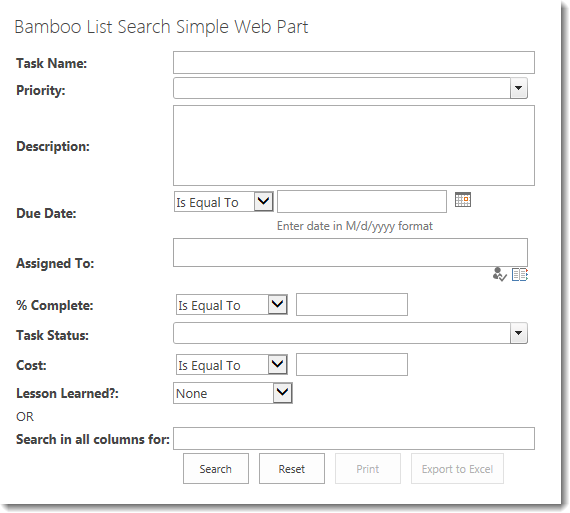
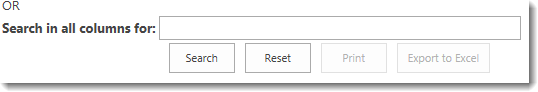
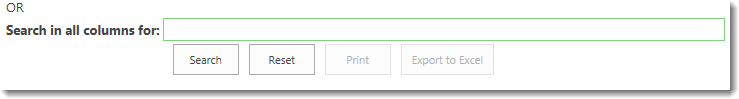
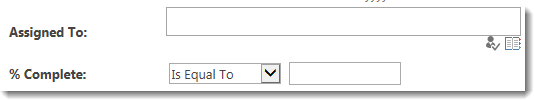
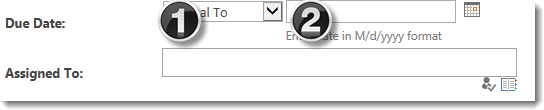
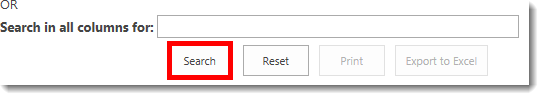
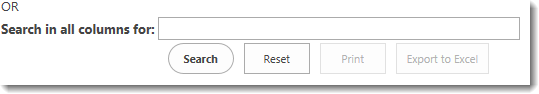
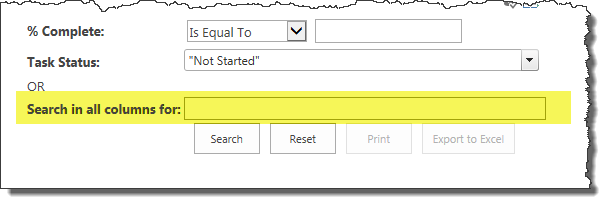
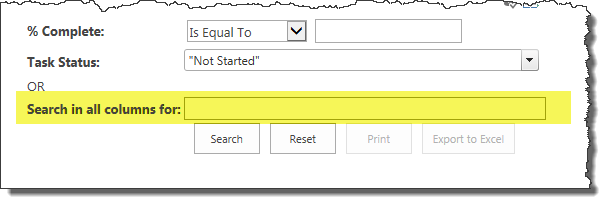
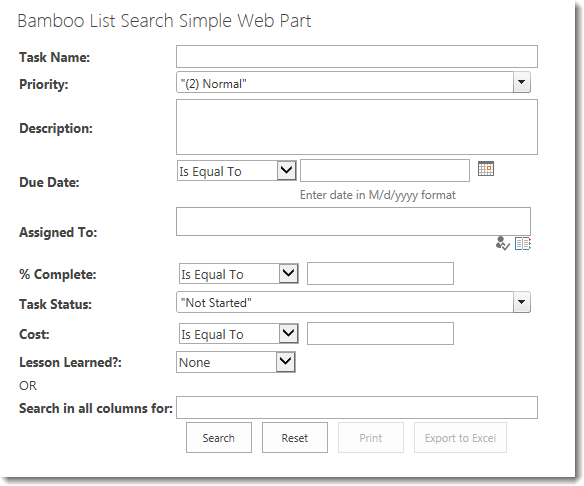
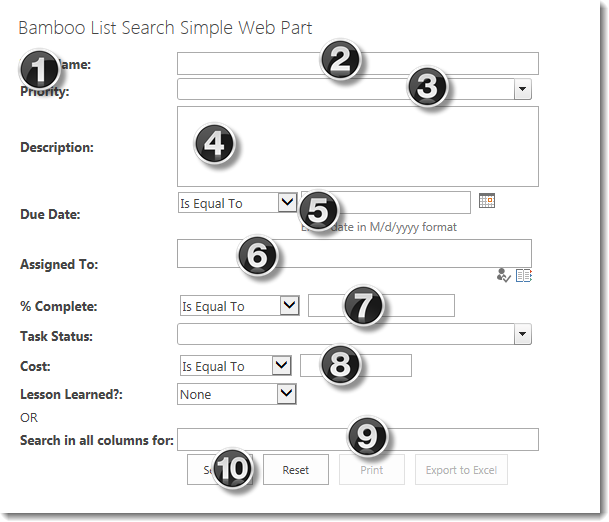
 Check the option Allow users to search in all columns to add an additional field (highlighted below) to the search criteria list called Search in all columns for. Users will be able to enter search criteria in this column if they aren’t sure which specific column to search in.
Check the option Allow users to search in all columns to add an additional field (highlighted below) to the search criteria list called Search in all columns for. Users will be able to enter search criteria in this column if they aren’t sure which specific column to search in.
If this option is not checked, only the columns selected in the Search Columns configuration section will be displayed.
 IMPORTANT:
IMPORTANT:
- SharePoint Search must be enabled and configured in your SharePoint farm and the list/library content must be indexed for searching in order to use the all-inclusive search option.
- End users choose to search in all columns (all-inclusive) OR search in specific columns, regardless of the Search Criteria Joining Operator. It is not possible to search by entering criteria in both places.

When the Allow users to search in all columns option is checked, the following additional features define search behavior:
-
Search scope title: To improve search performance, enter the smallest SharePoint Search scope that includes the list data you want to search.
NOTE: Search scopes are only configurable in MOSS 2007 or SharePoint Server 2010. In SharePoint 2013 they are called Result Sources.
-
Include document content: Check this option to also search the text in list item attachments and document library items.
NOTE: Only document types that are indexed for SharePoint Search can be searched with the List Search Simple Web Part. For more information about searching documents, consult the documentation for your SharePoint version.
To display only the Search in all columns for field, remove all other columns from the Search Columns list.
 In order for results to be found using the Search in all columns for field, the configured list must be included in the SharePoint Search configuration. If searches using the List Search Simple don’t return the expected results, be sure the list contents are indexed and can be found using the out-of-the-box SharePoint Search.
In order for results to be found using the Search in all columns for field, the configured list must be included in the SharePoint Search configuration. If searches using the List Search Simple don’t return the expected results, be sure the list contents are indexed and can be found using the out-of-the-box SharePoint Search.
Top
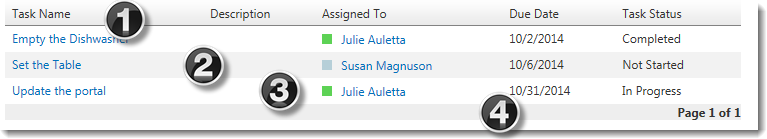
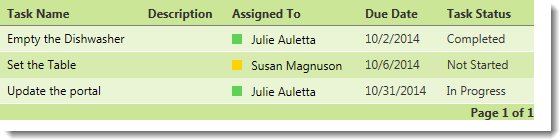
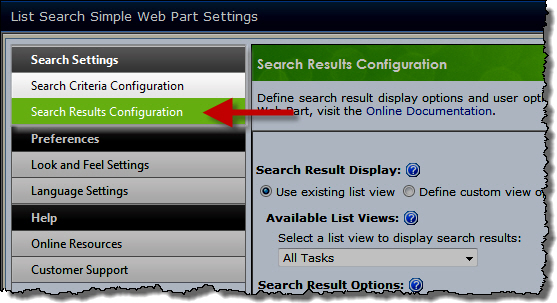
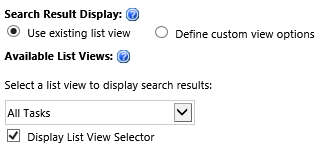
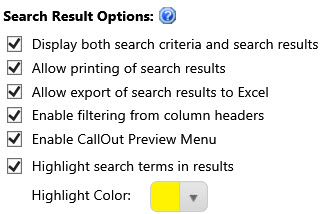
 The Search Results Configuration settings define how search results are displayed in the List Search Simple Web Part. These settings provide you a way to customize what you prefer your users within your environment can see and interact with when they use List Search Simple. Listed in the table below are the sections of the web part settings that you can control to optimize search results for your organization.
The Search Results Configuration settings define how search results are displayed in the List Search Simple Web Part. These settings provide you a way to customize what you prefer your users within your environment can see and interact with when they use List Search Simple. Listed in the table below are the sections of the web part settings that you can control to optimize search results for your organization.


 Each instance of the List Search Simple Web Part can search one SharePoint list or library.
Each instance of the List Search Simple Web Part can search one SharePoint list or library. Click Search Criteria Configuration in the Search Settings section of the List Search Simple Web Part Settings page.
Click Search Criteria Configuration in the Search Settings section of the List Search Simple Web Part Settings page. Select the list or library columns you want users to be able to search.
Select the list or library columns you want users to be able to search.
 Check the option Allow users to search in all columns to add an additional field (highlighted below) to the search criteria list called Search in all columns for. Users will be able to enter search criteria in this column if they aren’t sure which specific column to search in.
Check the option Allow users to search in all columns to add an additional field (highlighted below) to the search criteria list called Search in all columns for. Users will be able to enter search criteria in this column if they aren’t sure which specific column to search in.



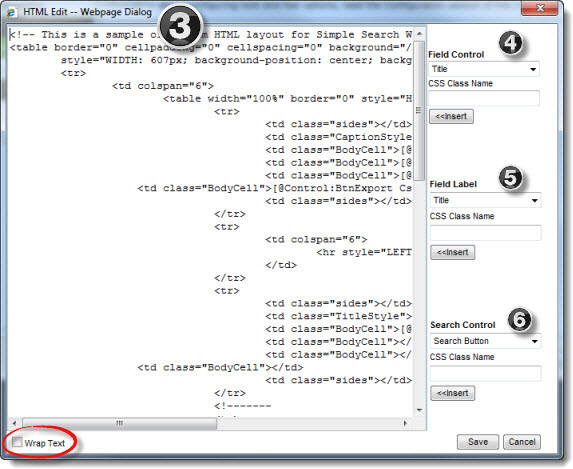
 , you will find it in the Search Control list (see Step 6 below). It is not a Field Control. Adding it to your layout adds the following text:
, you will find it in the Search Control list (see Step 6 below). It is not a Field Control. Adding it to your layout adds the following text:





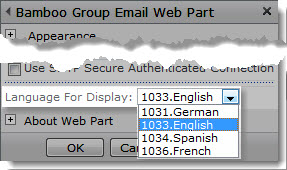
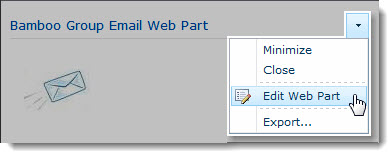
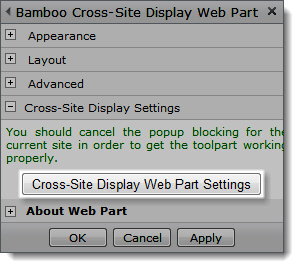
 Click the edit drop-down menu on the Web Part title bar and select Edit Web Part (or Modify Shared Web Part if you are using SharePoint 2007). See the example from the Group Email Web Part.
Click the edit drop-down menu on the Web Part title bar and select Edit Web Part (or Modify Shared Web Part if you are using SharePoint 2007). See the example from the Group Email Web Part. Click the edit drop-down menu on the Web Part title bar and select Edit Web Part (or Modify Shared Web Part if you are using SharePoint 2007).
Click the edit drop-down menu on the Web Part title bar and select Edit Web Part (or Modify Shared Web Part if you are using SharePoint 2007). Click the [Product] Settings button in the Web Part tool pane.
Click the [Product] Settings button in the Web Part tool pane.


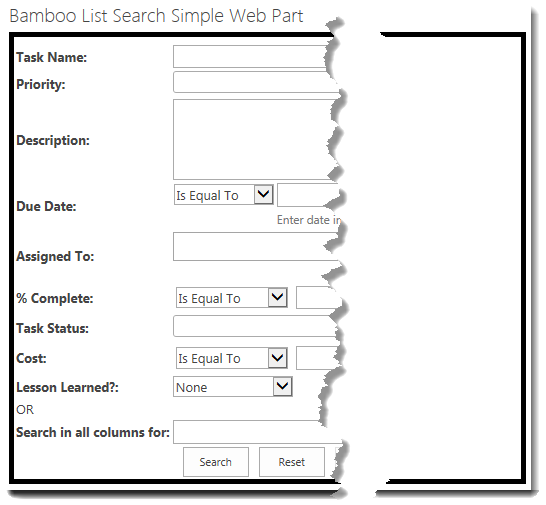
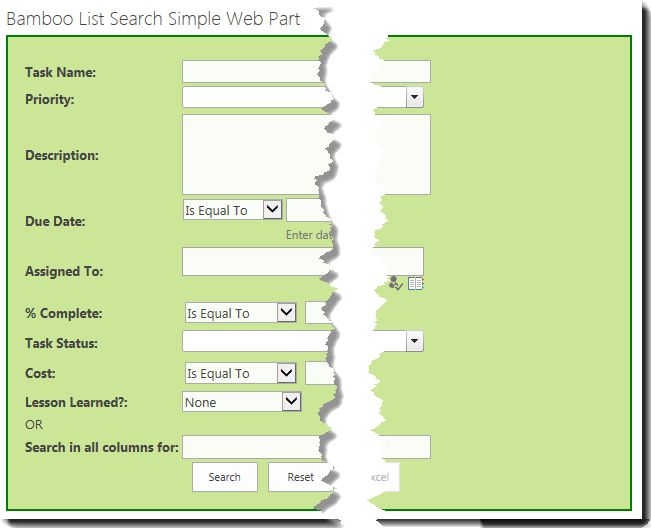
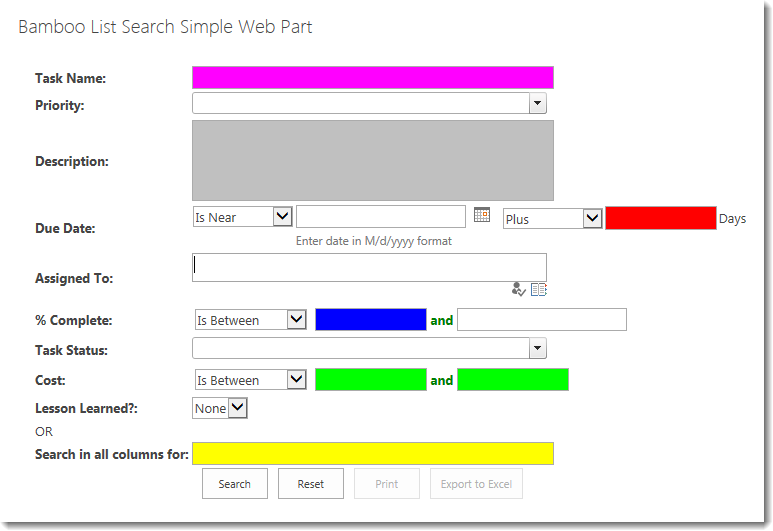
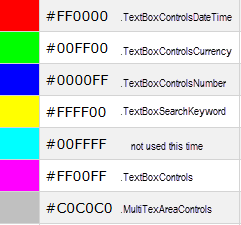
 Color Key:
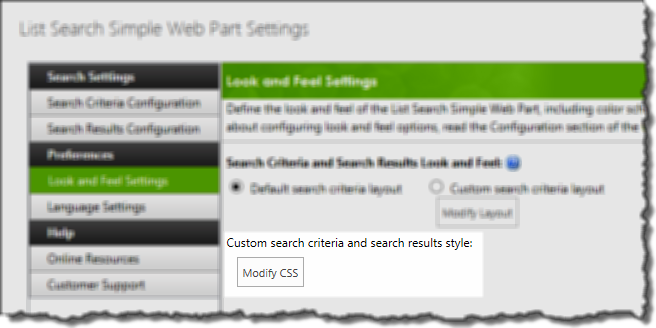
Color Key: On the Look and Feel Settings page accessed from the Preferences section of the Web Part Settings, click Modify CSS to access the style sheet for this instance of the web part.
On the Look and Feel Settings page accessed from the Preferences section of the Web Part Settings, click Modify CSS to access the style sheet for this instance of the web part.
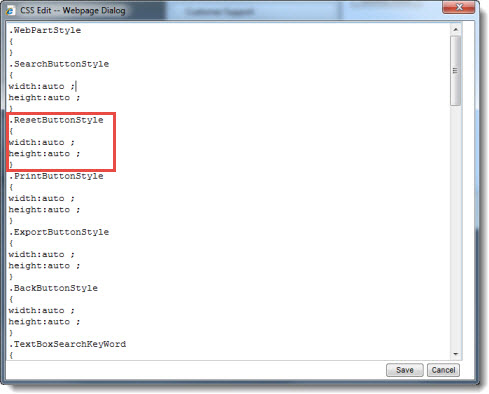
 Each CSS element is listed in the CSS Editor, along with any styles currently defined for it. Add CSS style attributes as desired to customize how elements are displayed in the Web Part.
Each CSS element is listed in the CSS Editor, along with any styles currently defined for it. Add CSS style attributes as desired to customize how elements are displayed in the Web Part.