OnLoad: String was not recognized as a valid DateTime
Issue
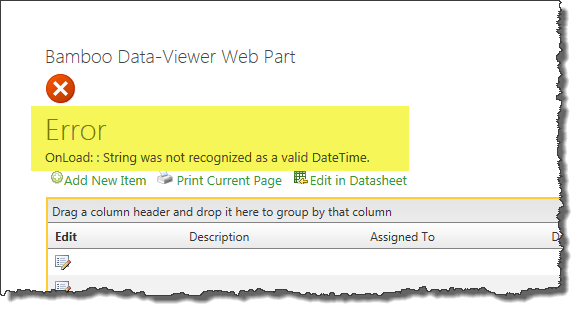
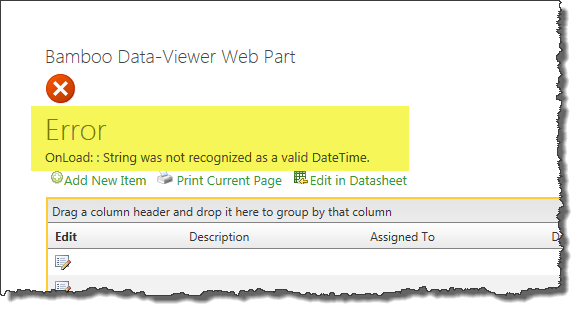
 You configured the Data-Viewer to filter the items in a SharePoint list and see this error when you save the web part settings.
You configured the Data-Viewer to filter the items in a SharePoint list and see this error when you save the web part settings.
Resolution
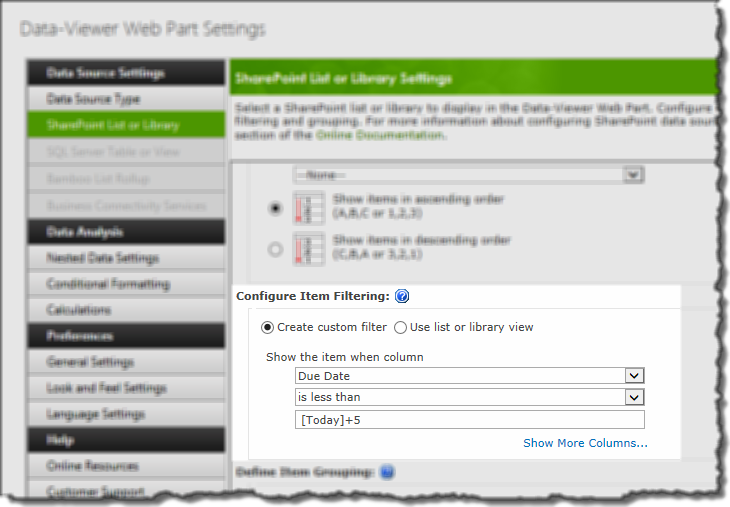
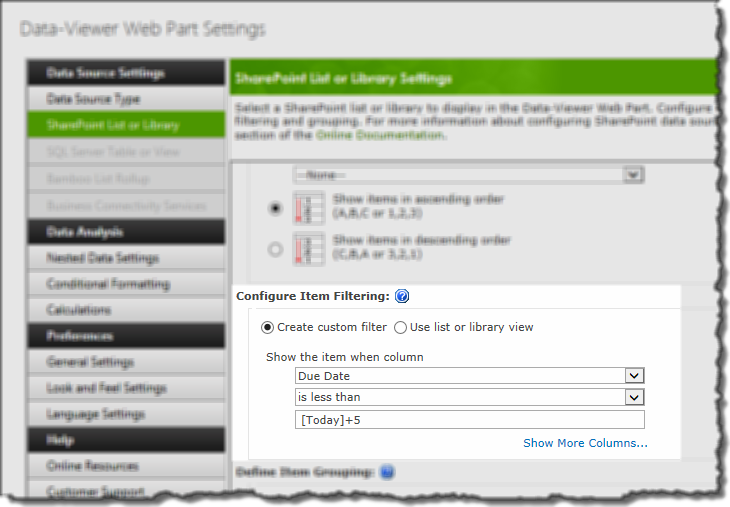
 The issue is that the current version of the Data-Viewer Web Part doesn’t support using a filter with [Today] and plus/minus values (i.e., [Today]+5) as shown here. The Web Part doesn’t currently recognize the string as a valid DateTime.
The issue is that the current version of the Data-Viewer Web Part doesn’t support using a filter with [Today] and plus/minus values (i.e., [Today]+5) as shown here. The Web Part doesn’t currently recognize the string as a valid DateTime.
Filters using [Today] by itself should be OK.
As a workaround, create a list view that filters the items in the list using [Today]+5 and then configure the Data-Viewer Web Part to filter with Use list or library view instead of Create custom filter.
Overview of the new Bamboo product Logging
In April 2017, Bamboo released Bamboo.Logging v3.1.0.0 with the Q1 (2017) Cumulative Update of Bamboo component products.
In response to customer feedback the new logging version uses SharePoint ULS logs by default, instead of the the Bamboo logs. The main benefits of this change are:
- Bamboo Log files will not fill the C: drive on WFE servers. Previously, Bamboo products reported errors to proprietary log files located in C:WindowsTempBambooSolutions on each web front end server in the farm as described in Error Log Files.
- SharePoint administrators are very familiar with ULS logs and the ULS Log Viewer. When Bamboo products log to ULS, SharePoint administrators have one less set of logs to review.
- ULS log files can be more easily managed for size and archived, a feature that was not previously available for Bamboo logs.
Bamboo component products installed or upgraded after April 2017 will have the new Bamboo Logging deployed as part of the Bamboo.Framework.wsp solution, which is common to Bamboo products and globally deployed to the SharePoint farm.
 IMPORTANT:
IMPORTANT:
1) If you have multiple Bamboo products installed on your farm, some Bamboo log files may remain in C:/Windows/Temp/BambooSolutions until you upgrade all of the Bamboo products.
2) Bamboo applications (e.g., PM Central, Workflow Conductor, In/Out Schedule Board) will not have the new Bamboo Logging until their respective CU’s are available in Q2 2017.
Please note the following for the new scripts:
The script installs all the WSPs found in the installation folder, in alpha order
The install/upgrade script deploys to all content web apps. If you would prefer to deploy to a single web app, you can modify the script or deploy via Central Administration.
Uses Upgrade instead of Install for existing components.
For additional information about how to use the updated processes:
Installing using the updated install process
Upgrading using the updated process
Uninstalling using the updated process
Data-Viewer’s conditional formatting is no longer being applied

Issue:
You configured conditional formatting rules to be applied to content displayed in Data-Viewer and not only did they worked perfectly, they looked great!
Then one day, even though you didn’t make any changes to the conditional formatting rules, you realize they are no longer being applied to the Data-Viewer display. When you check the Conditional Formatting page, the rules appear to be there. So, what happened?
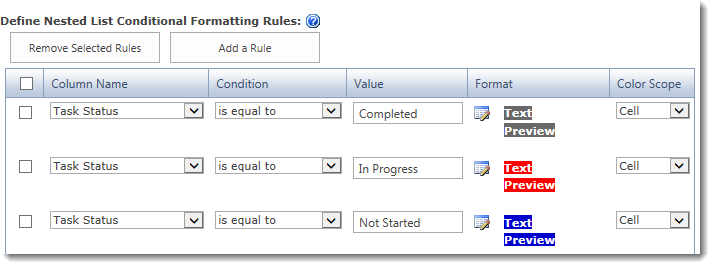
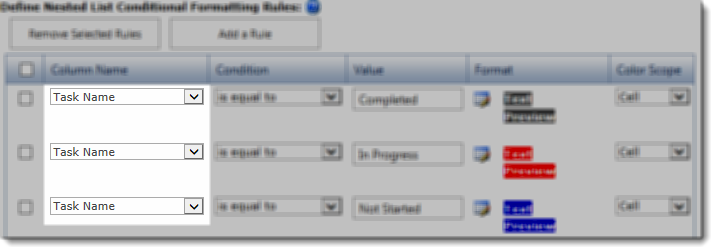
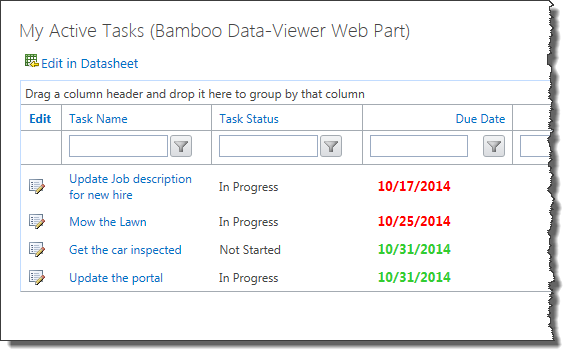
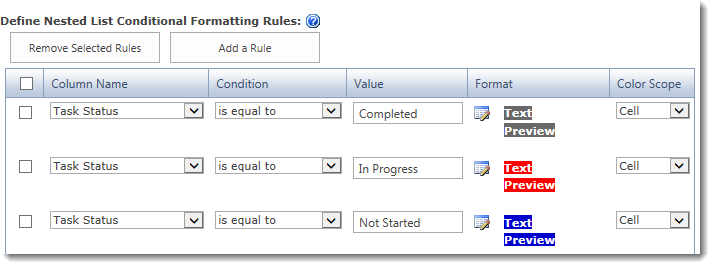
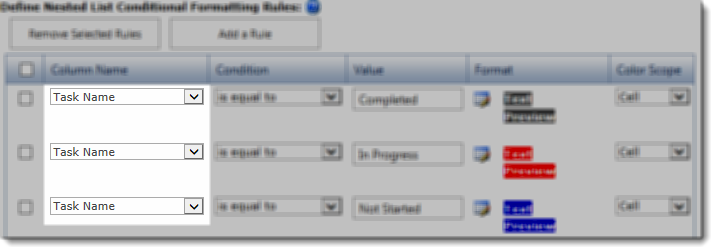
Example 1: Conditional formatting rules applied to the Task Status column

Cause:
 This issue is seen in Data-Viewer 3.6 and earlier and was caused when:
This issue is seen in Data-Viewer 3.6 and earlier and was caused when:
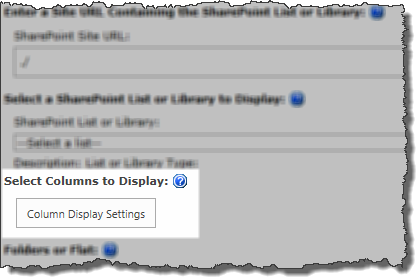
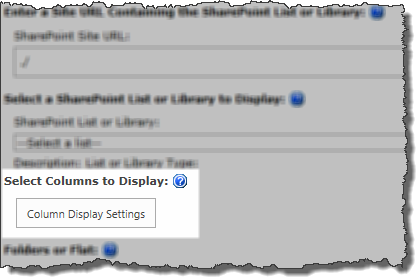
You opened the Column Display Settings dialog screen after you had configured the formatting rules
AND
You clicked the Save & Close button to close that screen.
This would reset the Column Name associated with your formatting rules to the Title or default column of your list. Although the rest of the rule would be intact, since your rules didn’t apply to the newly identified column, no formatting would be displayed.
Example 2: The Column Names for the three rules have changed to Task Name. Since Task Name is never equal to Completed, In Progress, or Not Started, the conditions are never met so no formatting appears.

Resolution
To fix the issue, just change the Column Name back to what it should be. All of the other rule settings should be intact and not require any changes.
Example 3: Change the column name back to Task Status for all three rules.
NOTE: Resetting the conditional formatting column(s) is not required if you are using Data-Viewer 3.7. To find out what version you are using, click here
Interactive Filters don’t appear after configuration
Issue:

On the General Settings page, you enabled interactive filtering by checking the Allow Filtering box. You saved your configuration changes, applied them, and clicked OK to close the web part toolpane. The filter boxes don’t appear on the interface of the Data-Viewer Web Part. You refreshed the page and still no filter boxes appear. What’s wrong?
Resolution:
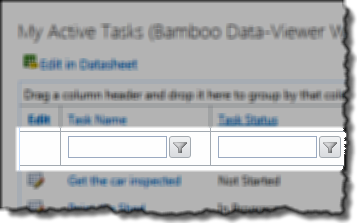
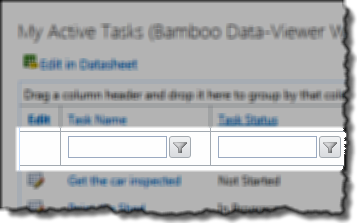
 After implementing interactive filtering, sometimes you need to view a different portal page and then come back and view the page where your Data-Viewer Web Part is. When the page is re-loaded this way, the filter boxes should appear.
After implementing interactive filtering, sometimes you need to view a different portal page and then come back and view the page where your Data-Viewer Web Part is. When the page is re-loaded this way, the filter boxes should appear.
How to Turn off Page Navigation in the Web Part
Issue:
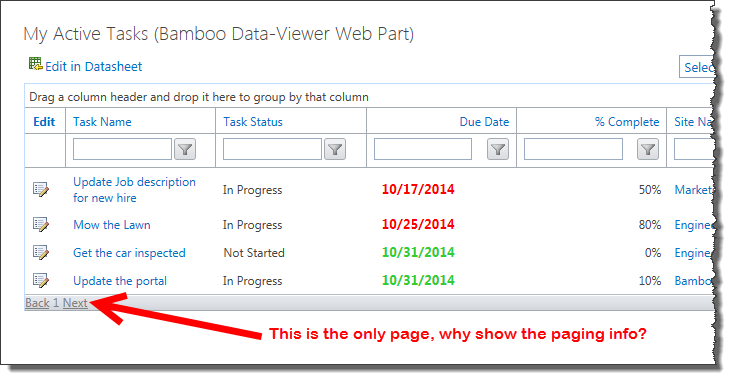
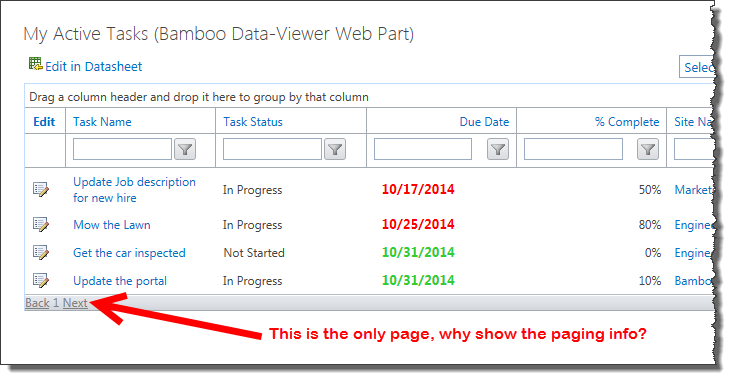
 You are displaying a small number of items in the Data-Viewer, but the paging links still appear. You have the Item Limit parameter configured and set to show 20 items per page (the default). Based on your business use case, you never expect to see more than 20 items in this view.
You are displaying a small number of items in the Data-Viewer, but the paging links still appear. You have the Item Limit parameter configured and set to show 20 items per page (the default). Based on your business use case, you never expect to see more than 20 items in this view.
Resolution:
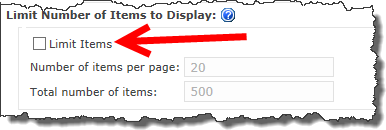
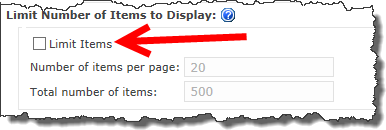
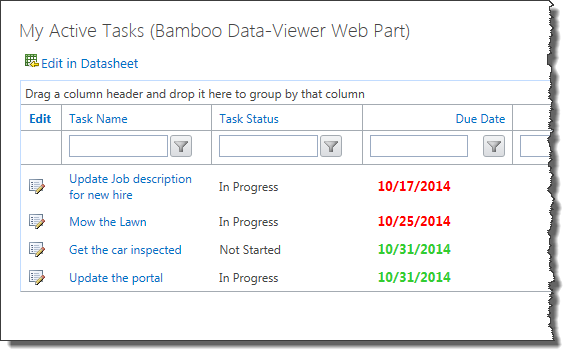
 When you know that your display will not include a large number of items, unchecking the Item Limit box, will hide the Back and Next page navigation links (see screen shot below).
When you know that your display will not include a large number of items, unchecking the Item Limit box, will hide the Back and Next page navigation links (see screen shot below).

Error when configuring Data-Viewer SharePoint site URL

Issue:
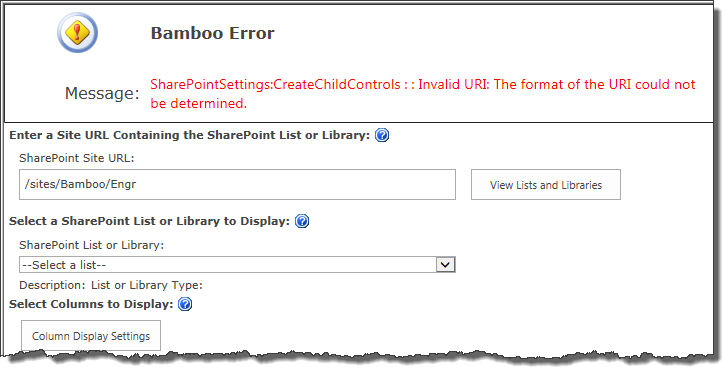
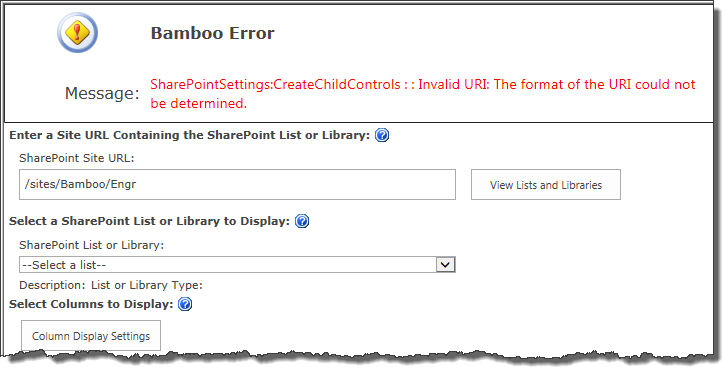
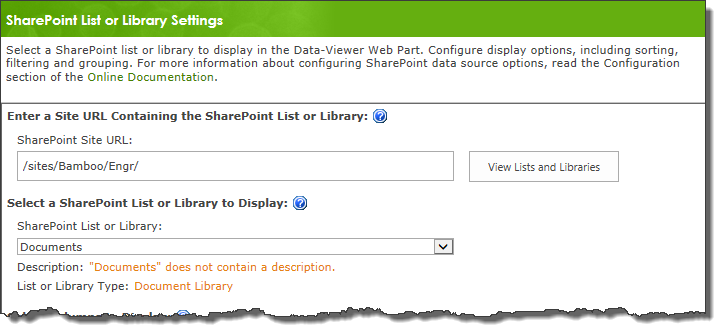
When configuring the Data-Viewer for displaying a SharePoint List or Library, you see the error message below when specifying an incorrect SharePoint Site URL and clicking View Lists and Libraries.

Resolution:
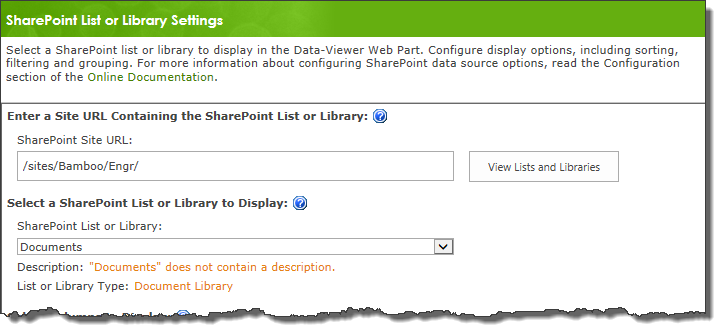
Be sure there is a / at the end of the URL. The screen shot below shows the correct syntax.

Error Log Files
Applies To
- Bamboo Products
- Windows SharePoint Services v3 and Microsoft Office SharePoint Server 2007
- SharePoint Foundation 2010 and SharePoint Server 2010
- SharePoint Foundation 2013 and SharePoint Server 2013—Standard Edition
- SharePoint Server 2016
While troubleshooting issues, the Bamboo support team may request a copy of the log files for your Bamboo product(s). Many licensing, functionality and access issue information is captured in the log files found in the BambooSolutions file folder.
This directory is located at C:WindowsTempBambooSolutions
The log files are named in this format: bsc_bamboo_{processID}.log
- where {processID} is the ID of the w3wp.exe process which was handling the request at the time of the error
NOTE: These files will be created on any farm server running the Microsoft SharePoint Foundation Web Application (on SharePoint 2010 or SharePoint 2013) or the Windows SharePoint Services Web Application (on SharePoint 2007).
To determine which servers on the farm run these services:
SharePoint 2007:
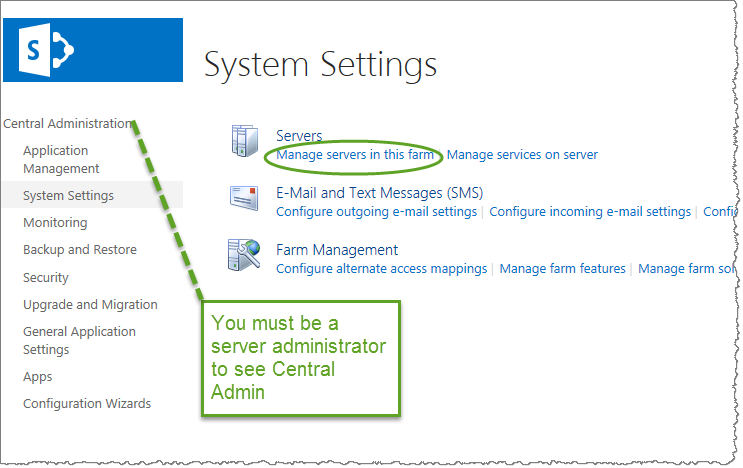
- Go to the page Central Administration > Operations > Servers in Farm
SharePoint 2010:
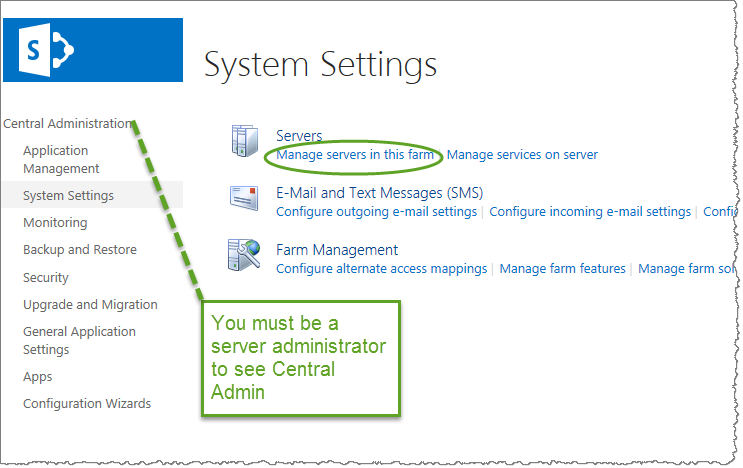
- Go to the page Go to the page Central Administration > System Settings > Manage Servers in this Farm
 SharePoint 2013:
SharePoint 2013:
- Go to the page Central Administration > System Settings > Manage Servers in this Farm
There may be many log files. When reporting a problem to support, attach the most recent file(s) to your support ticket. If you know the time at which the error occurred, choose the file with the corresponding date/time.
Refer to Topology and Services in SharePoint Central Administration for a list of servers running this service. Learn more…
![]()
 You configured the Data-Viewer to filter the items in a SharePoint list and see this error when you save the web part settings.
You configured the Data-Viewer to filter the items in a SharePoint list and see this error when you save the web part settings. The issue is that the current version of the Data-Viewer Web Part doesn’t support using a filter with [Today] and plus/minus values (i.e., [Today]+5) as shown here. The Web Part doesn’t currently recognize the string as a valid DateTime.
The issue is that the current version of the Data-Viewer Web Part doesn’t support using a filter with [Today] and plus/minus values (i.e., [Today]+5) as shown here. The Web Part doesn’t currently recognize the string as a valid DateTime.
 This issue is seen in Data-Viewer 3.6 and earlier and was caused when:
This issue is seen in Data-Viewer 3.6 and earlier and was caused when:

 After implementing interactive filtering, sometimes you need to view a different portal page and then come back and view the page where your Data-Viewer Web Part is. When the page is re-loaded this way, the filter boxes should appear.
After implementing interactive filtering, sometimes you need to view a different portal page and then come back and view the page where your Data-Viewer Web Part is. When the page is re-loaded this way, the filter boxes should appear. You are displaying a small number of items in the Data-Viewer, but the paging links still appear. You have the Item Limit parameter configured and set to show 20 items per page (the default). Based on your business use case, you never expect to see more than 20 items in this view.
You are displaying a small number of items in the Data-Viewer, but the paging links still appear. You have the Item Limit parameter configured and set to show 20 items per page (the default). Based on your business use case, you never expect to see more than 20 items in this view. When you know that your display will not include a large number of items, unchecking the Item Limit box, will hide the Back and Next page navigation links (see screen shot below).
When you know that your display will not include a large number of items, unchecking the Item Limit box, will hide the Back and Next page navigation links (see screen shot below).


 SharePoint 2013:
SharePoint 2013: